Bạn có thể truyền mọi biến vào hàm console, và nó sẽ hiển thị kết quả trong ô console. Bạn có thể áp dụng cho tất cả các loại dữ liệu như number, integer, array, object.
1. Console.log trong Javascript là gì?
Console.log là một hàm của Javascript, được sử dụng để debug / kiểm tra / xem giá trị của một biến trong Javascript. Công dụng của console.log là show ra giá trị của một biến, dù biến đó thuộc kiểu dữ lliệu gì đi nữa thì vẫn được hiển thị ở ô console trong hộp thoại Inspect Element.
2. Cú pháp console.log() trong javascript
Lệnh console.log() có cú pháp là console.log(value), trong đó value là một biến hoặc một giá trị mà bạn muốn in ra.
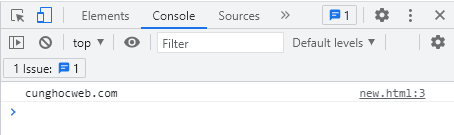
Ví dụ 1: console.log() một biến bình thường
var website = 'cunghocweb.com'; console.log(website);

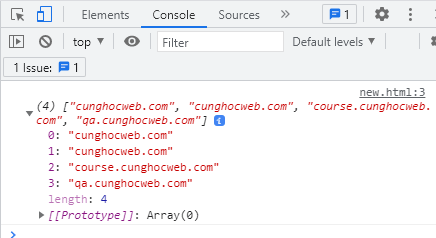
Ví dụ 2: console.log() một mảng
var websites = ["cunghocweb.com", "cunghocweb.com", "course.cunghocweb.com", "qa.cunghocweb.com"]; console.log(websites);

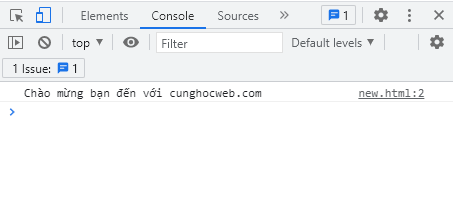
Ví dụ 3: console.log() một giá trị
console.log("Chào mừng bạn đến với cunghocweb.com");

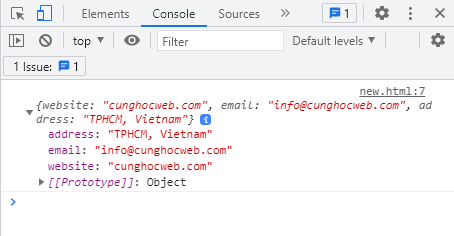
Ví dụ 4: console.log() một object
var info = {
website : "cunghocweb.com",
email : "info@cunghocweb.com",
address : "TPHCM, Vietnam"
};
console.log(info);