1. Toán tử toán học trong javascript
Thông thường chúng ta sử dụng các toán tử toán học như cộng, trừ, nhận, chia.. để xử lý thay đổi giá trị các biến trong javascript.
| Toán tử | Mô tả |
| + (phép cộng) |
Nếu là chuỗi thì nó sẽ thực hiện thao tác nối chuỗi, còn nêu là số thì nó sẽ cộng hai số lại.
var a = 20; var b = 5; // Kết quả biến c có giá trị 25 var c = a + b; |
| – (phép trừ) |
Dùng với number
var a = 20; var b = 5; // Kết quả biến c có giá trị 15 var c = a - b; |
| * (phép nhân) |
Dùng với number
var a = 20; var b = 5; // Kết quả biến c có giá trị 100 var c = a * b; |
| / (phép chia) |
Dùng với number
var a = 20; var b = 5; // Kết quả biến c có giá trị 4 var c = a / b; |
| % | Phép chia lấy phần dư, nghĩa là khi chia hai số lại với nhau và kết quả nó sẽ lấy phần dư của phép toán. Trường hợp chia dư 0 var a = 20; var b = 5; // Kết quả biến c có giá trị 0 // Lý do là a / b dư 0 var c = a % b; Trường hợp chia dư khác 0 var a = 22; var b = 5; // Kết quả biến c có giá trị 2 // Lý do là a / b = 4 dư 2 var c = a % b; |
| ++ | Phép tăng giá trị hiện tại lên 1 đơn vị. Phép này có hai cách sử dụng đó là đặt nó trước biến và đặt nó sau biến. Trường hợp đứng trước biến thì nó sẽ tăng trước khi lấy giá trị var c = 12; alert(++c); // kết quả là 13 alert(c); // kết quả là 13 Trường hợp đứng sau biến thì nó sẽ lấy giá trị rồi tăng lên var c = 12; alert(c++); // kết quả là 12 alert(c); // kết quả là 13 |
| — | Phép giảm giá trị hiện tại xuống 1 đơn vị. Phép này cũng có hai cách dùng đó là đặt trước biên và đặt sau biến. Trường hợp đứng trước biến thì nó sẽ giảm trước khi lấy giá trị var c = 12; alert(--c); // kết quả là 11 alert(c); // kết quả là 11 Trường hợp đứng trước biến thì nó sẽ giảm sau khi lấy giá trị var c = 12; alert(c--); // kết quả là 12 alert(c); // kết quả là 11 |
2. Toán tử gán trong javascript
| Toán tử | Ví dụ | Mô tả |
| = | x = y |
Gán gí trị của biến x bằng giá trị của biến y, ví dụ: var x = 12; var y = x; // y = 12
|
| += | x += y |
Tương đương với x = x + y. Ví dụ: var x = 12; var y = 10; // lúc này x = 22 x += y; // tương đương x = x + y
|
| -= | x -= y |
Tương đương với x = x – y. Ví dụ: var x = 12; var y = 10; // lúc này x = 2 x -= y; // tương đương x = x - y
|
| *= | x *= y |
Tương đương với x = x * y. Ví dụ: var x = 12; var y = 10; // lúc này x = 120 x *= y; // tương đương x = x * y
|
| /= | x /= y |
Tương đương với x = x / y. Ví dụ: var x = 12; var y = 10; // lúc này x = 1.2 x /= y; // tương đương x = x / y
|
| %= | x %= y |
Tương đương với x = x % y. Ví dụ: var x = 12; var y = 10; // lúc này x = 2; x %= y; // tương đương x = x % y
|
3. Toán tử quan hệ trong Javascript
| Toán tử | Ví dụ | Mô tả |
| > | a > b | Trả về TRUE nếu a lớn hơn b và FALSE nếu b lớn hơn a |
| < | a < b | Trả về TRUE nếu a nhỏ hơn bê và FALSE nếu b nhỏ hơn a |
| >= | a >= b | Trả về TRUE nếu a lớn hơn hoặc bằng b và FALSE nếu a nhỏ hơn b |
| <= | a <= b | Trả về TRUE nếu a nhỏ hơn hoặc bằng b và FALSE nếu a lớn hơn b |
| == | a == b | Trả về TRUE nếu a bằng b và FALSE nếu a khác b |
| != | a != b | trả về TRUE nếu a khác b và FALSE nếu a bằng b |
Ví dụ:
var a = 12; var b = 20; console.log(a == b); // False console.log(a > b); // False console.log(a >= b); // False console.log(a < b); // True console.log(a <= b); // False console.log(a != b); // True
4. Toán tử luận lý trong Javascript
| Toán tử | Ý nghĩa |
| && | AND: trả về kết quả là TRUE khi cả hai toán hạng đều TRUE |
| || | OR: trả về kết quả là TRUE khi cả hai hoặc một trong hai toán hàng là TRUE |
| ! | NOT: Chuyển đổi giá trị của toán hạng từ TRUE sang FALSE hoặc từ FALSE sang TRUE |
var a = false; var b = true; console.log(a && b); // TRUE console.log(a || b); // TRUE console.log(!a); // TRUE console.log(!b); // FALSE
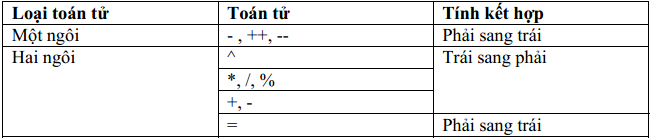
5. Độ ưu tiên các toán tử trong Javascript

Độ ưu tiên các toán tử trong Javascript. Ảnh: freetuts
6. Lưu ý với toán tử so sánh bằng Javascript
Khác với các ngôn ngữ cao cấp khác như C# thì khi khai báo biến bạn không cần phải khai báo kiểu dữ liệu cho biến mà nó sẽ dựa vào giá trị mà bạn truyền cho biến, vì vậy bạn có thể chuyển đổi giá trị cho biến với nhiều kiểu dữ liệu khác nhau.
var a = 12; // a đang ở kiểu number a = '12'; // a bây giờ là kiểu string
Về nguyên tắc thì cả hai toán tử đều có chung một chức năng là so sánh giá trị của hai biến, tuy nhiên với toán tử == thì chỉ so sánh giá trị mà không so sánh kiểu dữ liệu, còn toán tử === thì có so sánh luôn kiểu dữ liệu.
var a = 12; // number var b = '12'; // string // TRUE vì cả hai đều có giá trị là 12 document.write(a == b); // FALSE vì mặc dù giá trị bằng nhau nhưng // kiểu dữ liệu của a là number, của b là string document.write(a === b);
Hết bài 4
