Loại bỏ chữ product và product-category trong đường dẫn của WooCommerce một cách đơn giản.

Theo mặc định, trong đường dẫn (permalink) của WooCommerce sẽ có thêm chữ product (sản phẩm) và product-category (danh mục sản phẩm). Điều này giúp phân biệt với đường dẫn của bài viết hay các chuyên mục của bài viết. WooCommerce không khuyến khích việc loại bỏ những chữ này để tránh lỗi trùng lặp hay xung đột đường dẫn giữa bài viết thông thường và sản phẩm. Tuy nhiên, nhiều bạn vẫn muốn loại bỏ chúng để đường dẫn của sản phẩm ngắn gọn hơn, thân thiện với công cụ tìm kiếm hơn.
Loại bỏ chữ product và product-category trong WooCommerce
Có nhiều phương pháp khác nhau để làm điều này, cả plugin lẫn code snippets. Tôi thấy một số trang đang chia sẻ code snippets giúp tùy biến đường dẫn của WooCommerce mà không cần dùng plugin. Cụ thể ở đây là code:
/*
* Code Bỏ /product/ hoặc /cua-hang/ hoặc /shop/ ... có hỗ trợ dạng %product_cat%
* Thay /cua-hang/ bằng slug hiện tại của bạn
*/
function devvn_remove_slug( $post_link, $post ) {
if ( !in_array( get_post_type($post), array( 'product' ) ) || 'publish' != $post->post_status ) {
return $post_link;
}
if('product' == $post->post_type){
$post_link = str_replace( '/san-pham/', '/', $post_link ); //Thay cua-hang bằng slug hiện tại của bạn
}else{
$post_link = str_replace( '/' . $post->post_type . '/', '/', $post_link );
}
return $post_link;
}
add_filter( 'post_type_link', 'devvn_remove_slug', 10, 2 );
/*Sửa lỗi 404 sau khi đã remove slug product hoặc cua-hang*/
function devvn_woo_product_rewrite_rules($flash = false) {
global $wp_post_types, $wpdb;
$siteLink = esc_url(home_url('/'));
foreach ($wp_post_types as $type=>$custom_post) {
if($type == 'product'){
if ($custom_post->_builtin == false) {
$querystr = "SELECT {$wpdb->posts}.post_name, {$wpdb->posts}.ID
FROM {$wpdb->posts}
WHERE {$wpdb->posts}.post_status = 'publish'
AND {$wpdb->posts}.post_type = '{$type}'";
$posts = $wpdb->get_results($querystr, OBJECT);
foreach ($posts as $post) {
$current_slug = get_permalink($post->ID);
$base_product = str_replace($siteLink,'',$current_slug);
add_rewrite_rule($base_product.'?$', "index.php?{$custom_post->query_var}={$post->post_name}", 'top');
add_rewrite_rule($base_product.'comment-page-([0-9]{1,})/?$', 'index.php?'.$custom_post->query_var.'='.$post->post_name.'&cpage=$matches[1]', 'top');
add_rewrite_rule($base_product.'(?:feed/)?(feed|rdf|rss|rss2|atom)/?$', 'index.php?'.$custom_post->query_var.'='.$post->post_name.'&feed=$matches[1]','top');
}
}
}
}
if ($flash == true)
flush_rewrite_rules(false);
}
add_action('init', 'devvn_woo_product_rewrite_rules');
/*Fix lỗi khi tạo sản phẩm mới bị 404*/
function devvn_woo_new_product_post_save($post_id){
global $wp_post_types;
$post_type = get_post_type($post_id);
foreach ($wp_post_types as $type=>$custom_post) {
if ($custom_post->_builtin == false && $type == $post_type) {
devvn_woo_product_rewrite_rules(true);
}
}
}
add_action('wp_insert_post', 'devvn_woo_new_product_post_save');
// Remove Parent Category from Child Category URL
add_filter('term_link', 'devvn_no_category_parents', 1000, 3);
function devvn_no_category_parents($url, $term, $taxonomy) {
if($taxonomy == 'category'){
$term_nicename = $term->slug;
$url = trailingslashit(get_option( 'home' )) . user_trailingslashit( $term_nicename, 'category' );
}
return $url;
}
// Rewrite url mới
function devvn_no_category_parents_rewrite_rules($flash = false) {
$terms = get_terms( array(
'taxonomy' => 'category',
'post_type' => 'post',
'hide_empty' => false,
));
if($terms && !is_wp_error($terms)){
foreach ($terms as $term){
$term_slug = $term->slug;
add_rewrite_rule($term_slug.'/?$', 'index.php?category_name='.$term_slug,'top');
add_rewrite_rule($term_slug.'/page/([0-9]{1,})/?$', 'index.php?category_name='.$term_slug.'&paged=$matches[1]','top');
add_rewrite_rule($term_slug.'/(?:feed/)?(feed|rdf|rss|rss2|atom)/?$', 'index.php?category_name='.$term_slug.'&feed=$matches[1]','top');
}
}
if ($flash == true)
flush_rewrite_rules(false);
}
add_action('init', 'devvn_no_category_parents_rewrite_rules');
/*Sửa lỗi khi tạo mới category bị 404*/
function devvn_new_category_edit_success() {
devvn_no_category_parents_rewrite_rules(true);
}
add_action('created_category','devvn_new_category_edit_success');
add_action('edited_category','devvn_new_category_edit_success');
add_action('delete_category','devvn_new_category_edit_success');
Tuy nhiên, trên thực tế những code này không tối ưu nên gây ảnh hưởng nghiêm trọng đến hiệu suất của website. Cụ thể, chúng có thể làm CPU và RAM của host bị quá tải, dẫn đến website load rất chậm, thậm chí bị lỗi 503 (quá tải). Tôi đã từng ghi nhận tình trạng này trên website của một số khách hàng. Các bạn tuyệt đối không nên sử dụng chúng.
Loại bỏ chữ product và product-category bằng Plugin
Trong bài viết này, tôi sẽ giới thiệu cho các bạn cách đơn giản mà hiệu quả nhất, ít gây ảnh hưởng tới hiệu suất hoạt động của website.
1. Đầu tiên, các bạn cần phải cài đặt và kích hoạt một plugin có tên là Premmerce WooCommerce Permalink Manager Pro.

2. Tiếp theo, click vào nút Allow & Continue.

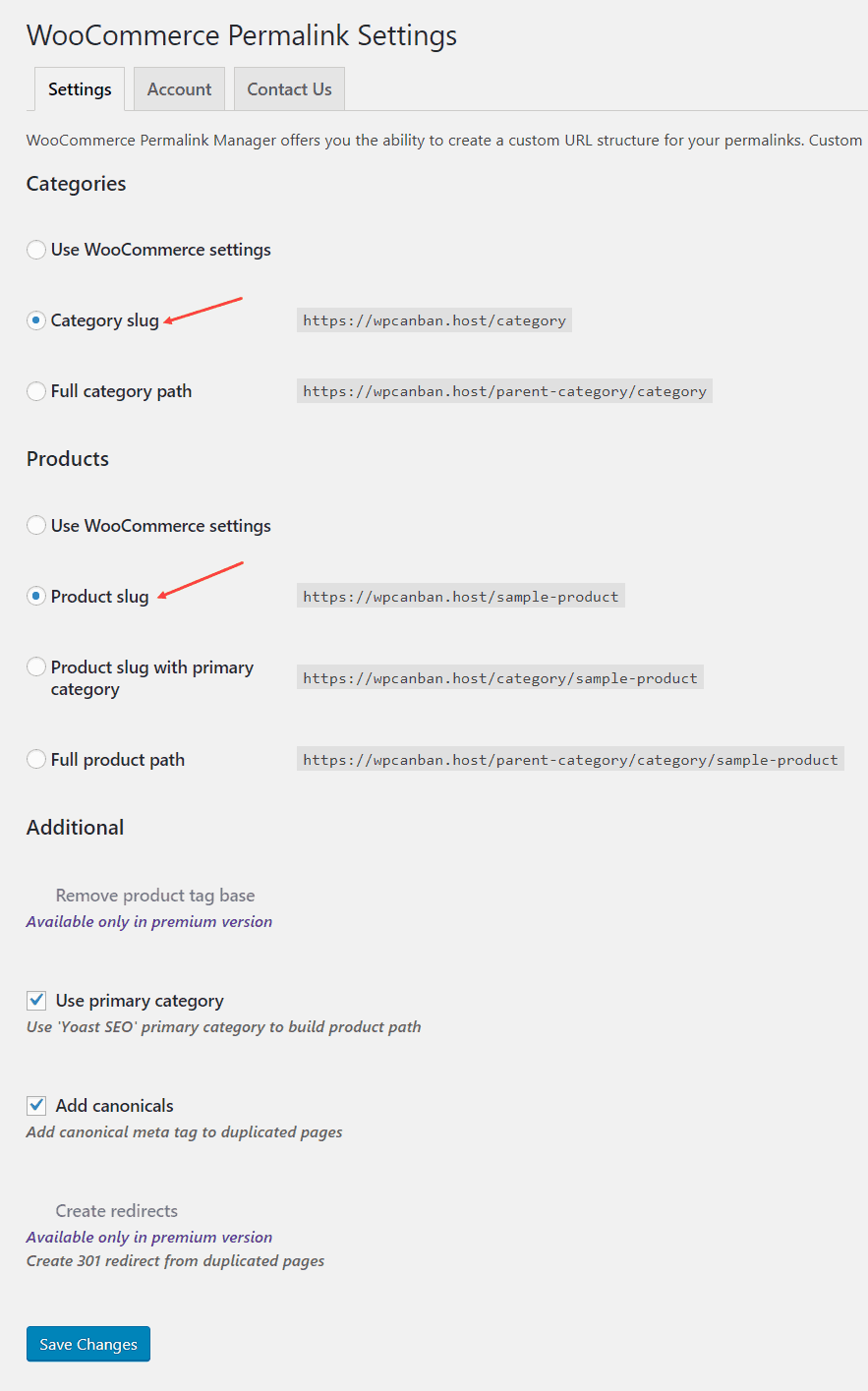
3. Giao diện thiết lập của plugin sẽ trông giống như thế này. Hãy lựa chọn dạng cấu trúc đường dẫn phù hợp với nhu cầu của bạn.

Trong đó:
- Use WooCommerce settings: sử dụng thiết lập permalink của WooCommerce. Thiết lập này các bạn có thể tùy biến tại Settings => Permalinks. Nó nằm ngay bên dưới phần thiết lập permalink của WordPress.
- Category slug: sử dụng đường dẫn danh mục sản phẩm kiểu
tenmien.com/ten-danh-muc-san-pham. - Product slug: sử dụng đường dẫn sản phẩm kiểu
tenmien.com/ten-san-pham. - Full category path: sử dụng đường dẫn danh mục sản phẩm kiểu
tenmien.com/ten-danh-muc-me/ten-danh-muc-con. - Product slug with primary category: sử dụng đường dẫn sản phẩm kiểu
tenmien.com/ten-danh-muc-san-pham/ten-san-pham. - Full product path: sử dụng đường dẫn sản phẩm kiểu
tenmien.com/ten-danh-muc-me/ten-danh-muc-con/ten-san-pham.
Tick vào các mục Use primary category và Add canonicals để tăng khả năng tương thích cho plugin. Cuối cùng, click vào nút Save Changes để lưu lại.
4. Xóa cache website (nếu bạn có sử dụng plugin tạo cache) và kiểm tra kết quả. Thật đơn giản phải không nào? Chúc các bạn thành công!
Bạn biết phương pháp khác đơn giản và hiệu quả hơn để loại bỏ chữ product, product-category ra khỏi đường dẫn của WooCommerce? Đừng quên chia sẻ nó với chúng tôi trong khung bình luận bên dưới.
