Trước nay mình đã từng tìm hiểu Child Themes là gì và dùng Child Themes để làm gì trong một thời gian dài, nhưng vẫn chưa có kết quả. Ngày hôm nay mình đã tìm được câu trả lời cho mình và mình cũng muốn chia sẻ nó cho các bạn đang tìm hiểu nó. Đồng thời mình viết bài này để ghi nhớ, khi cần thiết mình sẽ có cái để ngâm cứu lại :D. Kiến thức mình chia sẻ ở bài viết này có thể hiểu là kiến thức wordpress cơ bản, nếu bạn cần tìm hiểu về Child Themes sâu hơn thì bạn có thể đọc bài viết này tại website của wordpress.

Child Themes là gì?
Child theme trong wordpress là theme được kế thừa các chức năng và các thuộc tính của một theme khác và theme khác đó được gọi là theme cha. Child theme cho phép bạn chỉnh sửa hoặc thêm một chức năng nào đó vào theme cha.
Tại sao phải dùng Child Themes?
Nếu bạn chỉnh sửa một theme theo cách thông thường thì khi theme đó được cập nhật, tất cả những chỉnh sửa của bạn sẽ bị mất hết. Chính vì thế bạn cần phải sử dụng một child theme, bạn viết code chỉnh sửa vào child theme và khi theme cha được cập nhật thì những gì bạn đã chỉnh sửa trước đó sẽ không ảnh hưởng gì.
Tạo Child Themes đơn giản
Bước 1: Tạo một thư mục bên trong thư mục chứa theme (mặc định là wp-content/themes) và sẽ sử dụng thư mục này để làm child theme. Bạn đặt tên nó theo ý của bạn. Để khi chỉnh sửa bạn nên đặt tên thư mực với “-child” ở cuối, để biết đây là child theme của theme nào.
Nhìn vào hình ảnh của tôi, bạn sẽ thấy tôi có theme “hueman-child”. Vâng, nó chính là child theme của theme gốc hueman.
Bước 2: Trong thư mục của child theme, bạn tạo một file css với tên style.css. Nội dung file style.css bạn viết theo cấu trúc bên dưới.
/*
Theme Name: TEN THEME
Theme URI: URL WEBSITE
Description: PHAN GIOI THIEU
Author: TAC GIA THEME
Author URI: URL TAC GIA THEME
Template: THEME ME
Version: PHIEN BAN
*/
@import url("../hueman/style.css");
/* Bạn viết code css vào bên dưới dòng này
-------------------------------------------------------------- */
Bạn cần chú ý:
Dòng số 7: Là tên của thư mục theme gốc. Ở ví dụ trên, thư mục theme gốc là hueman.
Dòng số 10 là đường dẫn đến file style.css của theme cha.
Bạn phải viết code css cho website của bạn dưới dòng @import url(“../hueman/style.css”); , nếu viết bên trên thì website của bạn không còn mang tính kế thừa của theme gốc nữa.
Child Theme hoạt động như thế nào?
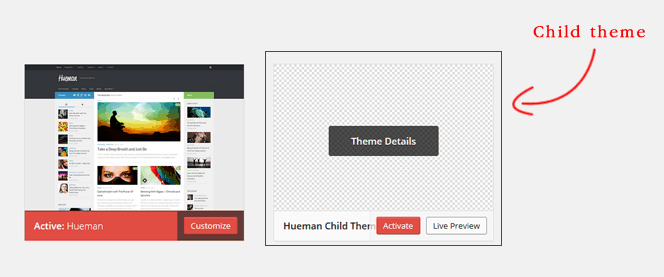
Bạn active child theme theo cách active theme thông thường: Đăng nhập Administration Panels > Appearance > Themes. Bạn sẽ nhìn thấy child theme vừa tạo. Bấm Activate.

Active child theme wordpress
Sau khi child theme được active thì nó sẽ gọi và sử dụng các file trong thư mục child theme (nhìn ví dụ trên thì nó sẽ gọi file stye.css trong thư mục hueman-child để sử dụng) Trong quá trình sử dụng, nó nếu trong thư mục child theme không có các file cần thiết (ví dụ như funcitons.php, thư mục images) thì hệ thống wordpress sẽ tự động sử dụng bên thư mục theme gốc (là thư mục hueman). Nói tóm lại là wordpress theme sẽ ưu tiên child theme trước, nếu trong child theme thiếu cái gì thì nó sẽ sử dụng bên theme gốc.
Lưu ý
- Không được xóa hay đổi tên thư mục theme gốc (theme cha)
- Muốn tùy chỉnh file nào bạn chỉ cần copy từ bên theme gốc sang thư mục child theme.
- Khi viết css phải luôn viết dưới dòng @import
Tạo child theme bằng plugin
- http://wordpress.org/plugins/child-themify/
- http://wordpress.org/plugins/orbisius-child-theme-creator/
