Việc cắt ra các ảnh nhỏ hơn để hiển thị cho các kích thước ảnh thumbnail để nó hợp với giao diện đã thiết kế, ngoài ra nó làm nhẹ đi khi tải trang.

Nhưng việc cắt ra nhiều ảnh như thế phần nào cũng ảnh hưởng đến dung lượng hosting một số web nhỏ, dung lượng thấp mà còn bị ảnh chiếm hết.
Để tắt chức năng này, các bạn vào phần Dashboard >> Cài đặt >> Thư viện và xóa hết mấy con số đã điền sẵn và bot tick dòng “Thu nhỏ ảnh theo kích thước chính xác (ảnh thu nhỏ sẽ được giữ nguyên tỉ lệ)“.
1. Loại bỏ các kích thước ảnh mặc định của Theme
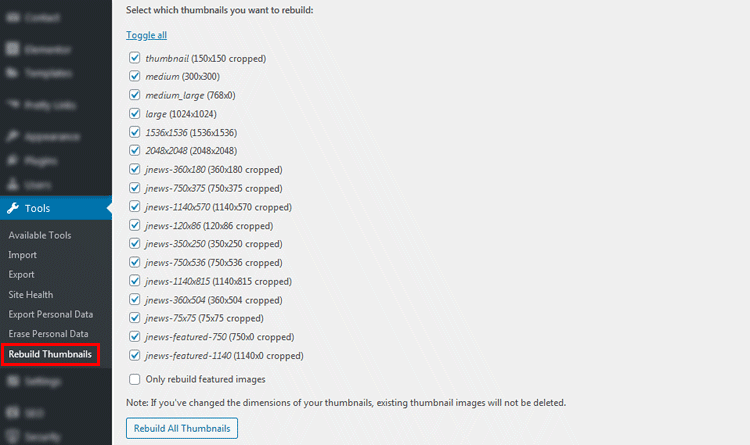
Hãy cài plugin AJAX Thumbnail Rebuild sau đó vào Tools > Rebuild Thumbnails. Tại đây, nó sẽ liệt kê ra tất cả các kích thước ảnh mà WordPress và theme của bạn đang tạo ra.

Sau đó, chèn đoạn code dưới đây vào cuối file functions.php của theme (hoặc child theme) mà bạn đang sử dụng sẽ giúp ngăn chặn việc tạo ra các kích thước hình ảnh không cần thiết. Bạn có thể tìm file functions.php bằng cách vào wp-content > themes > theme bạn đang sử dụng > functions.php. Nên dán vào file functions.php trong child-theme để khi cập nhật theme bạn không phải làm lại.
function remove_default_image_sizes( $sizes) {
unset( $sizes['large']);
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['medium_large']);
unset( $sizes['1536x1536']);
unset( $sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_default_image_sizes');
Ngoài những kích thước trên, bạn có thể tùy biến nó theo size web của bạn để cho phép nó chỉ cắt theo size hiển thị trên web, chặn các size không dùng đến mà nó vẫn cắt.
2. Xóa bỏ các ảnh không dùng đến
Ngoài ra nếu website bạn đã hoạt động lâu và nhiều ảnh, nên xóa các ảnh cũ đi, không dùng đến mình nên xóa đi, nghĩa là xóa các ảnh mà WordPress tự resize trước kia, sẽ không ảnh hưởng gì website cả.
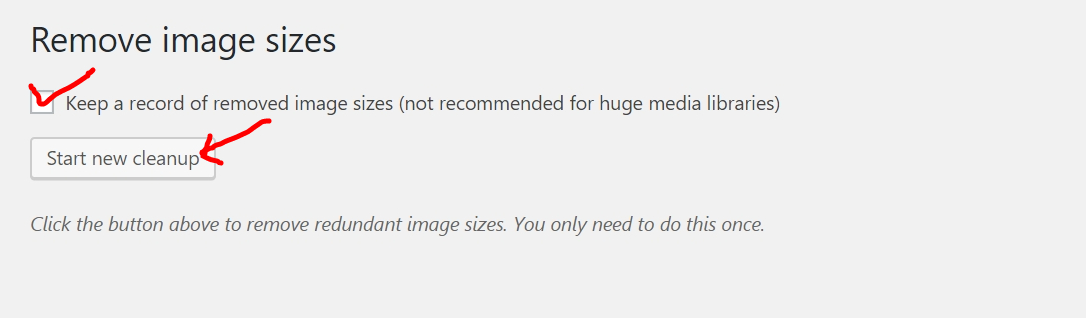
Tải plugin Optimize Images Resizing và cài đặt vào website, sau đó vào trong Công cụ > Optimize Images Resizing > tick vào và nhấn như hình bên dưới để thực hiện.

Và thế là xong, các bạn có thể thao tác nhanh gọn lẹ trên website của mình để tiết kiệm dung lượng.
