1,7K
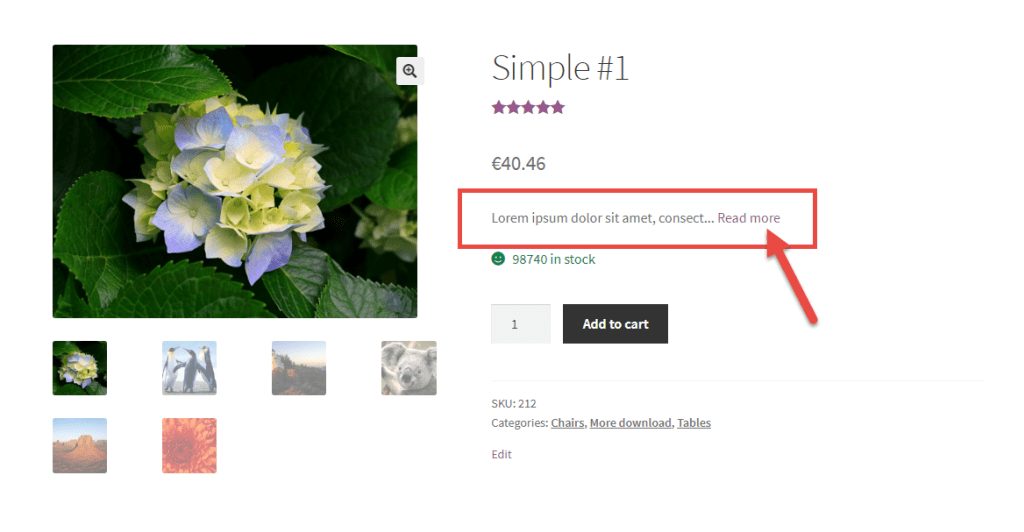
Trong ví dụ này, chúng ta sẽ thấy cách cắt ngắn mô tả ngắn của sản phẩm WooCommerce và đặt một liên kết “Đọc thêm …” để tiết lộ nội dung ẩn. Tuy nhiên, bạn cũng có thể áp dụng điều này cho mô tả dài, tab sản phẩm tùy chỉnh, bộ sưu tập sản phẩm, và bất cứ điều gì có thể được cắt ngắn.

Đơn giản dùng đoạn code sau chèn vào function.php
add_action( 'wp_footer', 'bbloomer_woocommerce_short_description_truncate_read_more' );
function bbloomer_woocommerce_short_description_truncate_read_more() {
if ( ! is_product() ) return;
?>
<script type="text/javascript">
jQuery(document).ready(function($){
var show_char = 40;
var ellipses = "... ";
var content = $(".woocommerce-product-details__short-description").html();
if (content.length > show_char) {
var a = content.substr(0, show_char);
var b = content.substr(show_char - content.length);
var html = a + '<span class="truncated">' + ellipses + '<a href="" class="read-more">Read more</a></span><span class="truncated" style="display:none">' + b + '</span>';
$(".woocommerce-product-details__short-description").html(html);
}
$(".read-more").click(function(e) {
e.preventDefault();
$(".woocommerce-product-details__short-description .truncated").toggle();
});
});
</script>
<?php
}
Thế là xong rồi! chúc các bạn thành công.
