Để cho giao diện website thêm phong phú, thuận tiện cho việc điều hướng của người dùng thì chắc chắn không thể nào sử dụng các widget để chèn vào sidebar của giao diện. Trong WooCommerce, nó bao gồm sẵn một vài widget rất hay và có ích mà nếu bạn ứng dụng nó linh hoạt sẽ có thể hiển thị sản phẩm hoặc các chức năng liên quan tới cửa hàng tốt hơn.
Trong bài này mình sẽ liệt kê qua một số widget của WooCommerce và ý nghĩa của nó, do một số widget được dịch sang tiếng Việt khá…”chuối” nên mình sẽ viết kèm tên widget tiếng Anh cho dễ hiểu.
Sử dụng widget
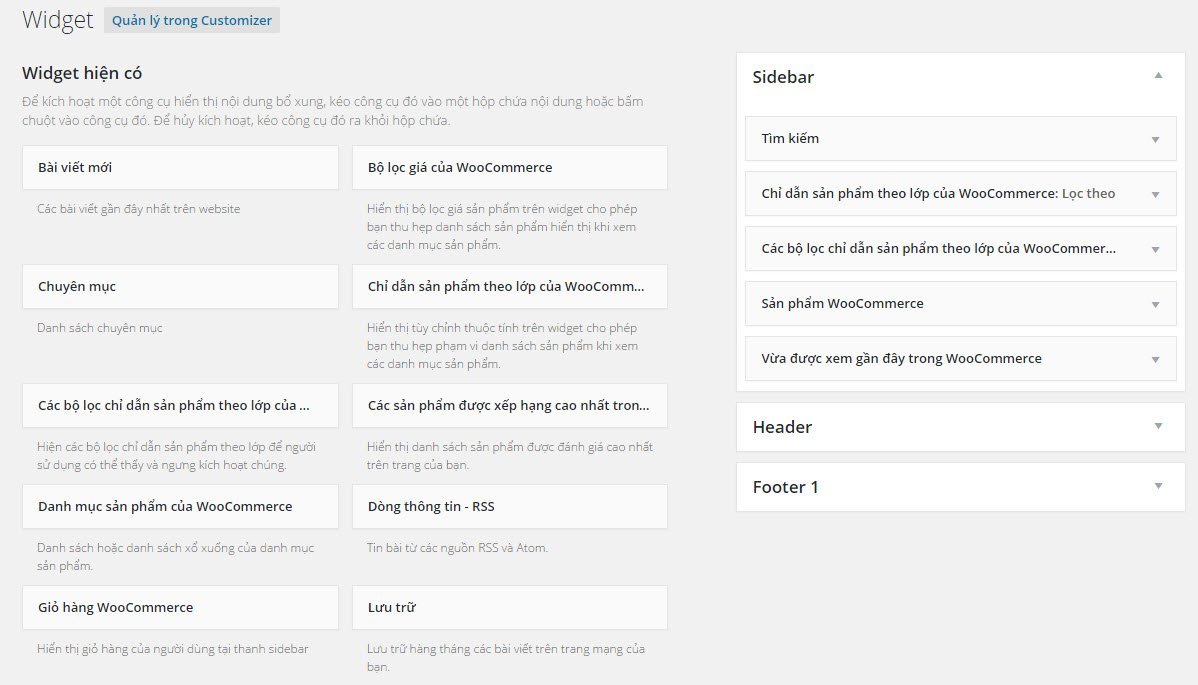
Cách sử dụng widget của WooCommerce cũng giống như cách sử dụng các widget khác, đó là bạn sẽ kéo nó vào sidebar của theme để hiển thị. Thiết lập tại mục Giao diện -> Widget.

Danh sách các widget của WooCommerce
- Giỏ hàng WooCommerce (WooCommerce Cart) – Hiển thị giỏ hàng mini, khi thêm sản phẩm nó sẽ liệt kê các sản phẩm có trong giỏ hàng.
- Chỉ dẫn sản phẩm theo lớp của WooCommerce (WooCommerce Layered Nav) – Bạn nên hiểu đơn giản là bộ lọc sản phẩm theo thuộc tính trong sản phẩm chứa biến thể. Widget này chỉ có thể hiển thị trong trang Cửa hàng (trang lưu trữ cho sản phẩm).
- Bộ lọc chỉ dẫn sản phẩm theo lớp của WooCommerce (WooCommerce Layered Nav Filters) – Hiển thị các thuộc tính mà bạn đang lọc xem sản phẩm với widget WooCommerce Layered Nav, mục đích là cho khách hàng biết họ đang lọc thuộc tính nào để bỏ nó.
- Bộ lọc giá của WooCommerce (WooCommerce Price Filter) – Hiển thị một slide chọn khoảng giá để xem sản phẩm. Ví dụ bạn có thể xem sản phẩm có giá từ 1.000.000 đến 5.000.000, giá trị lớn nhất sẽ dựa vào sản phẩm có giá cao nhất. Widget này chỉ có thể hiển thị trong trang Cửa hàng (trang lưu trữ cho sản phẩm).
- Danh mục sản phẩm của WooCommerce (WooCommerce Product Categories) – Hiển thị danh sách các danh mục sản phẩm có trong website.
- Sản phẩm WooCommerce (WooCommerce Products) – Hiển thị danh sách sản phẩm trong cửa hàng, bạn có thể tùy chọn số lượng sản phẩm hiển thị, hiển thị sản phẩm nổi bật, hiển thị sản phẩm giảm giá và sắp xếp hiển thị (theo thời gian, ngẫu nhiên, bán chạy và giá).
- Tìm kiếm sản phẩm trong WooCommerce (WooCommerce Product Search) – Hiển thị hộp tìm kiếm và chỉ tìm kiếm sản phẩm.
- Từ khóa sản phẩm trong WooCommerce (WooCommerce Product Tags) – Hiển thị các từ khóa sản phẩm theo định dạng đám mây.
- Đánh giá gần đây trong WooCommerce (Woocommerce Recent Reviews) – Hiển thị các đánh giá trong sản phẩm mới nhất, kèm theo số lượng ngôi sao đánh giá.
- Vừa được xem gần đây trong WooCommerce (WooCommerce Recent Viewd) – Hiển thị các sản phẩm mà khách hàng vừa xem qua.
- Các sản phẩm được xếp hạng cao nhất trong WooCommrece (WooCommerce Top Raterd Products) – Danh sách các sản phẩm được nhiều người dùng đánh giá nhất.
Hướng dẫn một số widget tiêu biểu
Chỉ dẫn sản phẩm theo lớp của WooCommerce
Trước tiên bạn nên nhớ rằng widget này chỉ hiển thị khi bạn xem trang cửa hàng, các trang còn lại sẽ không hiển thị ra bao gồm các trang danh mục sản phẩm và từ khóa sản phẩm. Bạn hãy thêm nó vào sidebar nào đó mà nó sẽ hiển thị ở trang cửa hàng. Ở bài sau mình sẽ nói qua WooSidebars để tạo ra thêm sidebar thay thế cho từng trang.
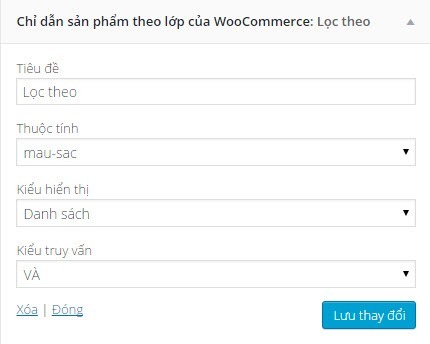
Khi mở tùy chọn widget này ra chúng ta có một số tùy chọn sau:

- Tiêu đề: Tiêu đề hiển thị của widget ở bên ngoài.
- Thuộc tính: Chọn thuộc tính cần lọc sản phẩm, ở đây nó sẽ hiển thị slug của thuộc tính nên không có dấu.
- Kiểu hiển thị: Tùy chọn cách hiển thị chỉ dẫn, thường là dùng Danh sách sẽ đẹp hơn.
- Kiểu truy vấn:
- VÀ: Chỉ hiển thị các sản phẩm có thuộc tính khớp với tùy chọn của bạn. Ví dụ bạn chọn màu Đỏ và Đen thì ở truy vấn VÀ nó chỉ hiển thị sản phẩm có hai thuộc tính Đỏ và Đen.
- HOẶC: Hiển thị sản phẩm có nhiều hoặc một thuộc tính mà bạn đang chọn.
Sản phẩm WooCommerce
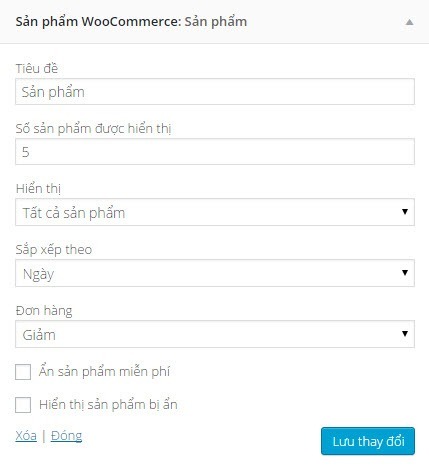
Widget này sẽ thường được sử dụng vì nó hỗ trợ nhiều cách hiển thị sản phẩm rất tốt (ngoại trừ xem sản phẩm theo danh mục hoặc từ khóa). Nó có một số tùy chọn như:

- Tiêu đề: Tiêu đề hiển thị của widget bên ngoài giao diện.
- Số sản phẩm được hiển thị: Tùy chỉnh số lượng sản phẩm tối đa sẽ được hiển thị ra bên ngoài.
- Hiển thị:
- Tất cả sản phẩm – Hiển toàn bộ sản phẩm theo thứ tự sắp xếp được tùy chỉnh phía dưới.
- Sản phẩm nổi bật – Hiển thị toàn bộ sản phẩm nổi bật theo thứ tự được tùy chỉnh phía dưới.
- Sản phẩm giảm giá – Hiển thị toàn bộ sản phẩm giảm giá theo thứ tự được tùy chỉnh phía dưới.
- Sắp xếp theo:
- Ngày – Sắp xếp sản phẩm theo thứ tự ngày tháng.
- Giá – Sắp xếp sản phẩm theo giá.
- Ngẫu nhiên – Sắp xếp sản phẩm theo kiểu ngẫu nhiên.
- Doanh số – Sắp xếp sản phẩm theo doanh số bán hàng.
- Order (phải ghi là Sắp xếp mới đúng, ai dịch thành Đơn hàng mới ghê):
- Giảm – Sắp xếp sản phẩm theo thứ tự giảm dần.
- Tăng – Sắp xếp sản phẩm theo thứ tự tăng dần.
Chỉ vậy thôi hehe, các widget khác sẽ có rất ít tùy chọn hoặc thậm chí là không có tùy chọn nên mình không hướng dẫn nhé.
Một số plugin cho widget của WooCommerce
Có thể các widget mặc định trong WooCommerce chưa làm thỏa mãn nhu cầu sử dụng của bạn, vậy thì hãy thử tham khảo qua một số plugin hỗ trợ tạo thêm một số widget khác hỗ trợ cho WooCommerce nhé.
Miễn phí
- YITH WooCommerce AJAX Product Filter – Hỗ trợ tạo thêm bộ lọc sản phẩm, có hỗ trợ kiểu giá trị thuộc tính là màu sắc mà mình có hướng dẫn ở các bài trước.
- XoX Woocommerce Slider/Carousel – Plugin này sẽ tạo cái slide nhỏ hiển thị sản phẩm và có hỗ trợ widget hiển thị slide.
- Search by SKU for Woocommerce – Thêm widget tìm sản phẩm theo mã SKU.
- WooCommerce My Account Widget – Widget hiển thị form đăng nhập và các liên kết tới trang tài khoản của WooCommerce.
- XO10 – WooCommerce Categories widget – Hiển thị danh sách các danh mục sản phẩm có chứa ảnh đại diện.
Trả phí
- WC Products By Category Widget – Hiển thị sản phẩm theo danh mục, có thể tùy chỉnh đa dạng giống như widget Sản phẩm của WooCommerce mặc định.
- Woocommerce Similar Category Products Widget – Hiển thị sản phẩm cùng danh mục.
- WooCommerce Product Filter – Thanh lọc xem sản phẩm chuyên nghiệp.
- WooCommerce Sales Countdown – Hiển thị thời gian đếm ngược tới chương trình giảm giá.
- WooCommerce Ajax Drop Down Cart – Thêm widget giỏ hàng mini có hỗ trợ AJAX.
- Shop Assistant for WooCommerce – Trợ lý ảo cho khách hàng.
- WooCommerce Currency Switcher – Widget hỗ trợ chuyển loại tiền tệ theo tỷ giá tự động.
- WooCommerce Cart – WooCart Pro – Tự động hiển thị giỏ hàng mini trên menu đẹp mắt.
Lời kết
Ở bài sau mình sẽ giới thiệu đến các bạn plugin WooSidebars để mình có thể tạo ra thêm các sidebar và thay thế nó ở mỗi trang khác nhau. Cụ thể ra sao mời các bạn xem tiếp bài sau nhé.
