Ngoài plugin Woocommerce Poor Guys Swiss Knife mà mình đã hướng dẫn ở bài trước để tùy chỉnh lại Woocommerce tốt hơn thì những người sử dụng Woocommerce không nên bỏ qua một bộ plugin miễn phí khác tốt nhất hiện nay đó là YITH Essential Kit for Woocommerce #1. Bộ này không phải giúp bạn tùy chỉnh lại thiết lập của Woocommerce mà nó sẽ thêm một số tính năng hay ho khác vào cửa hàng của bạn mà Woocommerce không có sẵn.
YITH Essential Kit for Woocommerce #1 có gì?
Plugin này là tập hợp nhiều plugin miễn phí dành cho Woocommerce của YITH, khi cài bộ này vào thì nếu bạn muốn dùng plugin nào của họ thì chỉ cần kích hoạt là xong. Bộ này hiện tại có các plugin như:
- YITH Woocommerce Wishlist – Tính năng sản phẩm yêu thích, người dùng có thể đưa các sản phẩm mà họ thích vào danh sách yêu thích của nó.
- YITH WooCommerce Zoom Magnifier – Tính năng zoom ảnh sản phẩm.
- YITH WooCommerce Compare – Tính năng so sánh thông tin sản phẩm.
- YITH WooCommerce Ajax Product Filter – Tính năng lọc sản phẩm bằng AJAX.
- YITH WooCommerce Ajax Search – Tính năng tìm kiếm sản phẩm bằng AJAX.
- YITH WooCommerce Advanced Reviews – Bổ sung một số tính năng thêm cho phần đánh giá khách hàng trong sản phẩm.
- YITH WooCommerce Order Tracking – Thêm tính năng theo dõi đơn hàng.
- YITH WooCommerce Catalog Mode – Cái này nhiều bạn cần đây, chuyển shop sang chế độ Catalog, nghĩa là đăng sản phẩm nhưng không có phần giỏ hàng và thanh toán.
- YITH WooCommerce Cart Messages – Cho phép thêm một thông báo nào đó vào giỏ hàng.
- YITH WooCommerce Authorize.net Payment Gateway – Tích hợp cổng thanh toán Authorize.net vào Woocommerce.
- YITH WooCommerce Request A Quote – Thêm tính năng yêu cầu tư vấn trong mỗi sản phẩm.
- YITH WooCommerce Multi Vendor – Biến Woocommerce từ một trang bán hàng cá nhân thành một chợ và thành viên có thể mở shop trên đó.
- YITH WooCommerce Quick View – Thêm tính năng xem nhanh sản phẩm khi ở các trang lưu trữ hoặc trang sản phẩm.
- YITH WooCommerce Review Reminder – Nhắc nhở khách hàng hãy gửi đánh giá.
- YITH WooCommerce Stripe – Tích hợp cổng thanh toán Stripe.com vào Woocommerce.
- YITH Live Chat – Thêm tính năng live chat với khách hàng thông qua dịch vụ Firebase.
- YITH Infinite Scrolling – Thêm hiệu ứng infinite scrolling vào trang sản phẩm hoặc bài viết.
- YITH WooCommerce Badge Management – Quản lý các nhãn sản phẩm.
- YITH WooCommerce Tab Manager – Chỉnh sửa hoặc tạo tab thông tin thêm trong sản phẩm.
- YITH WooCommerce Mailchimp – Tích hợp mailchimp vào danh sách khách hàng trên website.
- YITH WooCommerce Waiting List – Thêm chức năng đăng ký chờ sản phẩm qua email khi sản phẩm hết hàng.
- YITH WooCommerce EU VAT – Bổ sung tỷ lệ thuế dành cho khách hàng Châu Âu.
- YITH WooCommerce Color and Label Variations – Yeah, thêm tính năng chọn màu sắc sản phẩm và thêm nhãn cho các biến thể, phù hợp với shop thời trang.
Cách cài YITH Essential Kit
Do plugin này có dung lượng khoảng 20MB nên nếu bạn cài trực tiếp thông qua trang quản trị sẽ có thể bị lỗi hoặc timeout không cài được, do vậy mình khuyến khích bạn cách cài thủ công đó là vào địa chỉ https://wordpress.org/plugins/yith-essential-kit-for-woocommerce-1/ để tải plugin về máy.
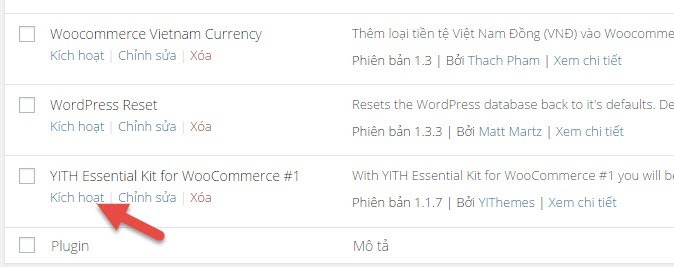
Sau đó giải nén ra và copy thư mục yith-essential-kit-for-woocommerce-1 vào /wp-content/plugins/ của website. Cuối cùng vào trang quản trị -> Gói mở rộng và kích hoạt nó lên.

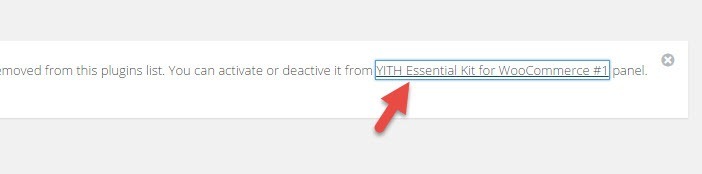
Kích hoạt xong, bạn ấn vào liên kết như ảnh để vào thư viện plugin của nó.

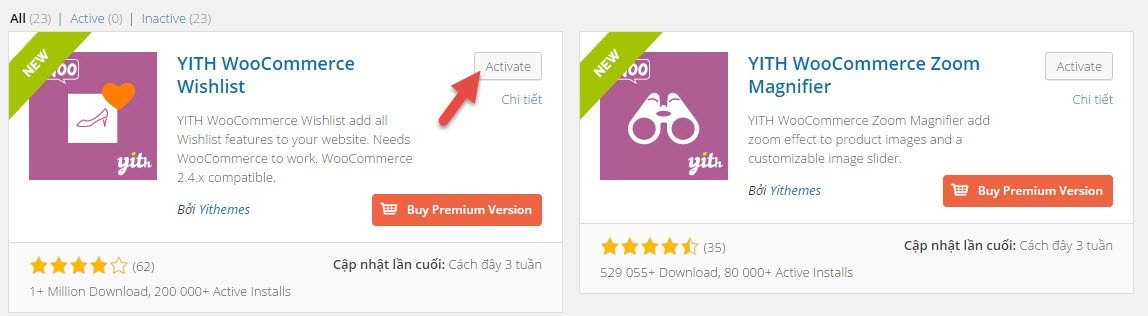
Tại đây, bạn muốn dùng plugin nào thì ấn Activate và sử dụng.

Và làm sao để sử dụng? Nếu bạn không muốn tự mò thì nên xem hướng dẫn của họ vì plugin nhiều quá mình sợ không hướng dẫn chi tiết được.
Cách xem hướng dẫn của YITH
Bạn thấy danh sách plugin của họ dài như thế thì dĩ nhiên mình không thể nào hướng dẫn từ A tới Z toàn bộ các plugin đó được, ngoài một số plugin tiêu biểu mình sẽ hướng dẫn khi có dịp thì bạn nên tự xem hướng dẫn của đơn vị tạo ra nó là cách tốt nhất.
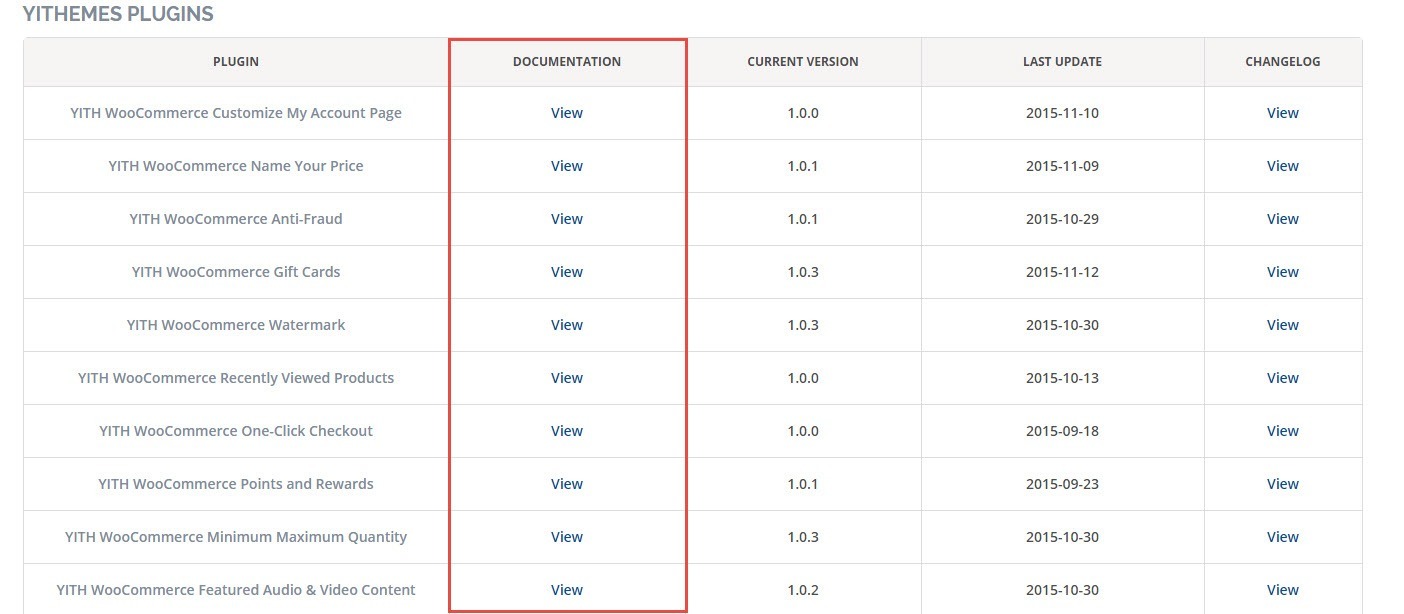
YITH cung cấp sẵn một thư viện hướng dẫn rất đồ sộ và chi tiết có hình ảnh, xem hoàn toàn miễn phí tại https://yithemes.com/documentation/, khi vào đó, bạn kéo xuống phần plugin sẽ thấy danh sách các plugin của họ. Hãy tìm tên plugin mà bạn cần xem hướng dẫn và ấn vào nút View ở cột Documentation.

Sau đó bạn xem hướng dẫn của họ phân theo từng trang bằng cách truy cập vào các liên kết trên menu.

Cứ đọc và làm theo là được nhé, chịu khó đọc thôi. 😀
Chúc các bạn thành công!
