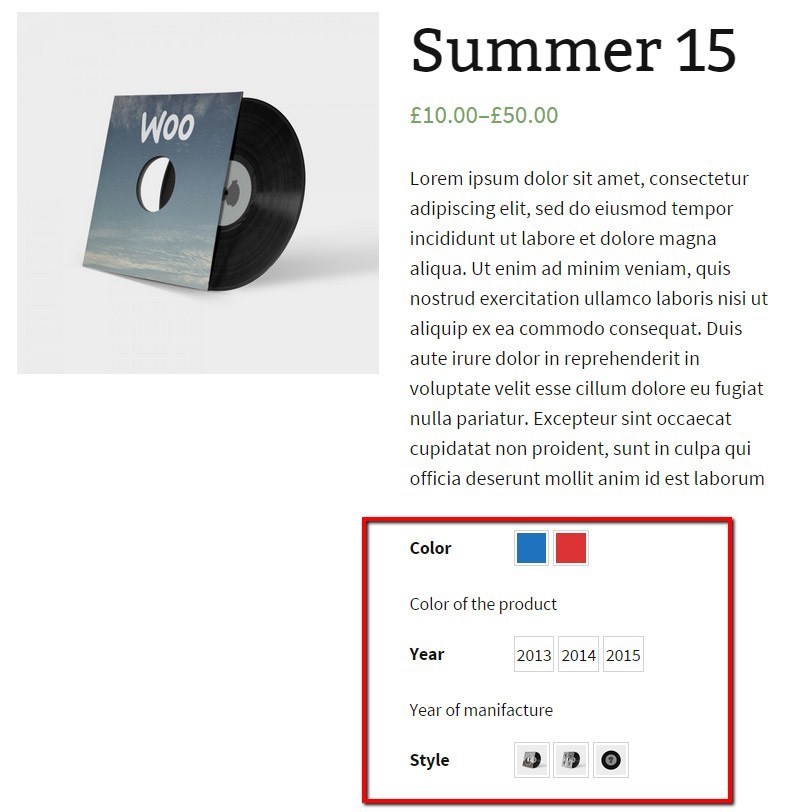
Trong số các plugin nhỏ trong gói YITH Essential Kit for Woocommerce #1 mà mình đã giới thiệu trước đó thì có plugin này có lẽ rất nhiều bạn cần, mục đích của nó là giúp bạn tạo ra các tùy chọn màu sắc hoặc dạng nhãn, hình ảnh như ảnh dưới.

Hoàn toàn miễn phí nhé, mặc dù bản trả phí sẽ có nhiều tùy chọn hơn nhưng nếu bạn chỉ cần thế thì bản miễn phí đã là quá đủ.
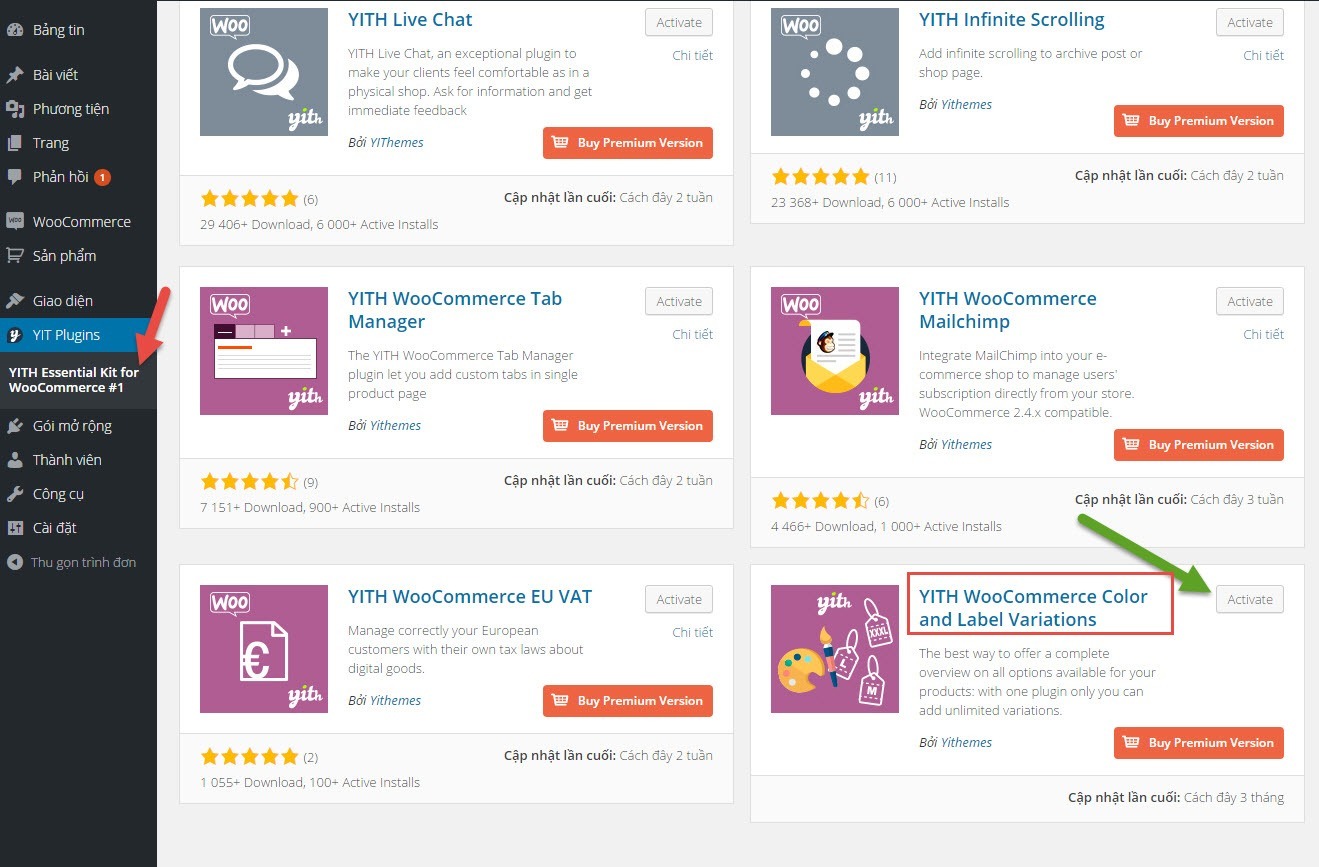
Đầu tiên bạn phải cài plugin YITH Esential Kit for Woocommerce #1 vào mà mình đã hướng dẫn trước đó. Sau đó bạn vào YITH Plugins -> YITH Essential Kit for Woocommerce #1 và tìm plugin YITH WooCommerce Color and Label Variations để kích hoạt lên.

Plugin này bản miễn phí sẽ không có tùy chọn chi tiết như bản trả phí nên bạn vào thẳng phần Sản phẩm -> Các thuộc tính để tạo.
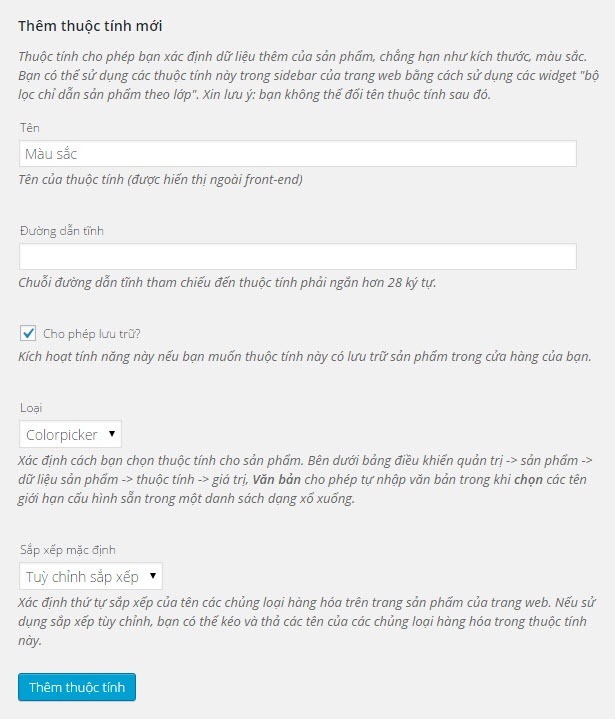
Thêm thuộc tính chọn màu sắc
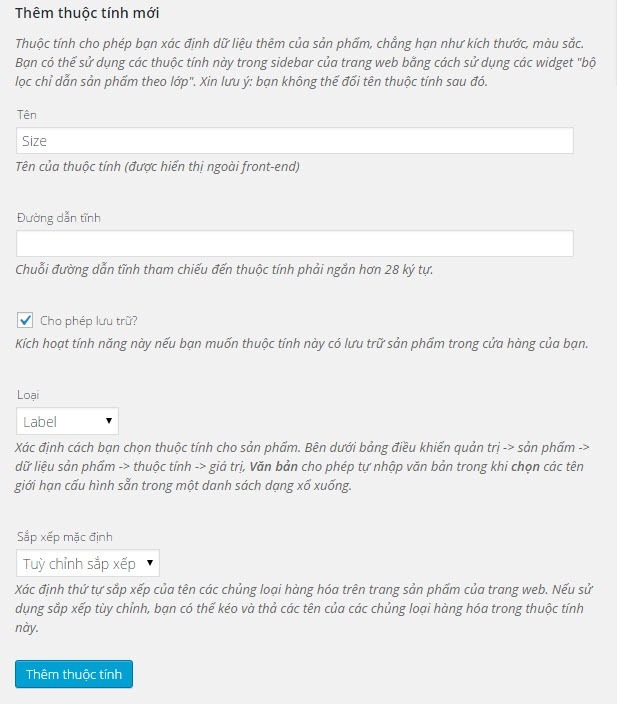
Ở phần tạo thuộc tính, bạn chọn loại thuộc tính là Colorpicker.

Sau đó bạn vào trang thêm giá trị thuộc tính vừa tạo.

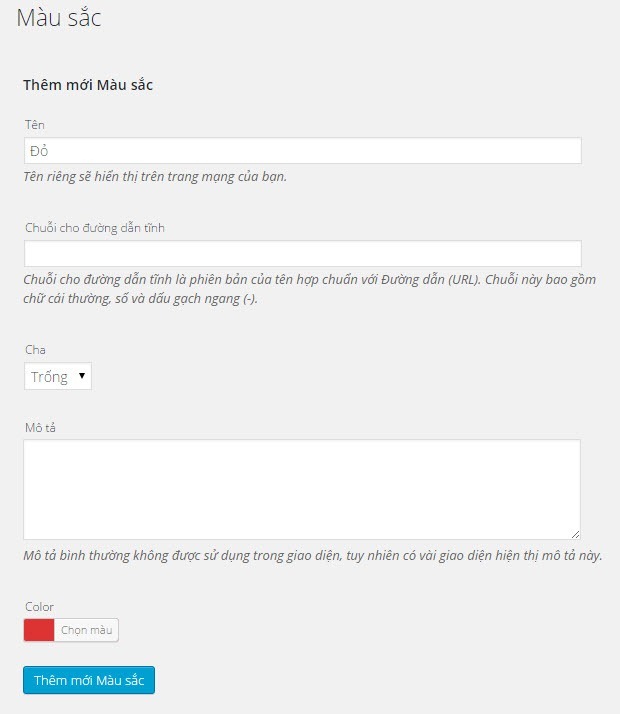
Và thêm từng giá trị màu sắc như ảnh dưới.

Làm tương tự nếu bạn muốn có nhiều màu sắc nhé.

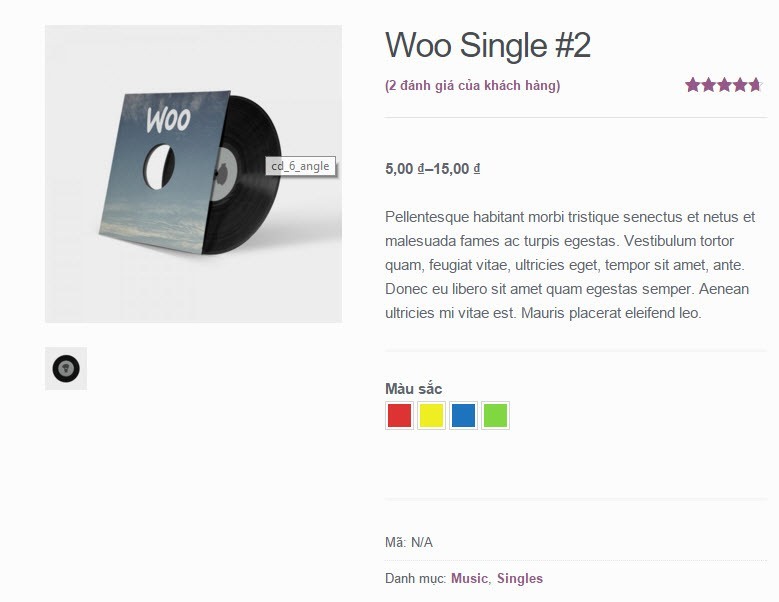
Cuối cùng là bạn thêm nó vào sản phẩm có biến thể giống như hướng dẫn này. Kết quả sau khi thêm vào sản phẩm.

Thêm thuộc tính kiểu nhãn (Label)
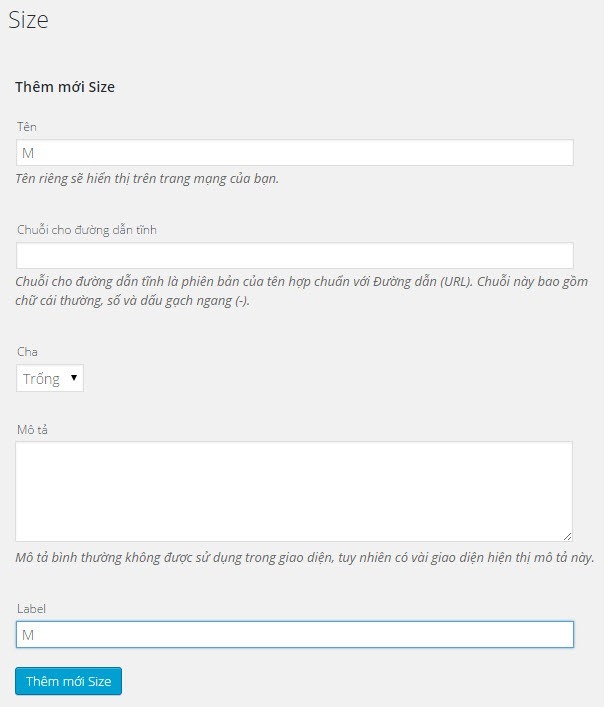
Chúng ta tạo một thuộc tính sản phẩm kiểu label như sau:

Và tương tự ở trên, ta thêm giá trị vào cho nó.

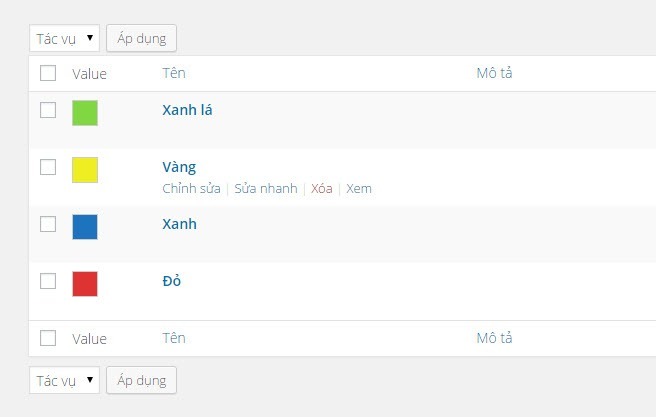
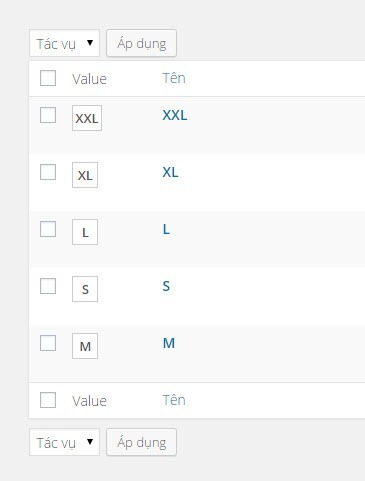
Kết quả sau khi thêm một số giá trị cần thiết.

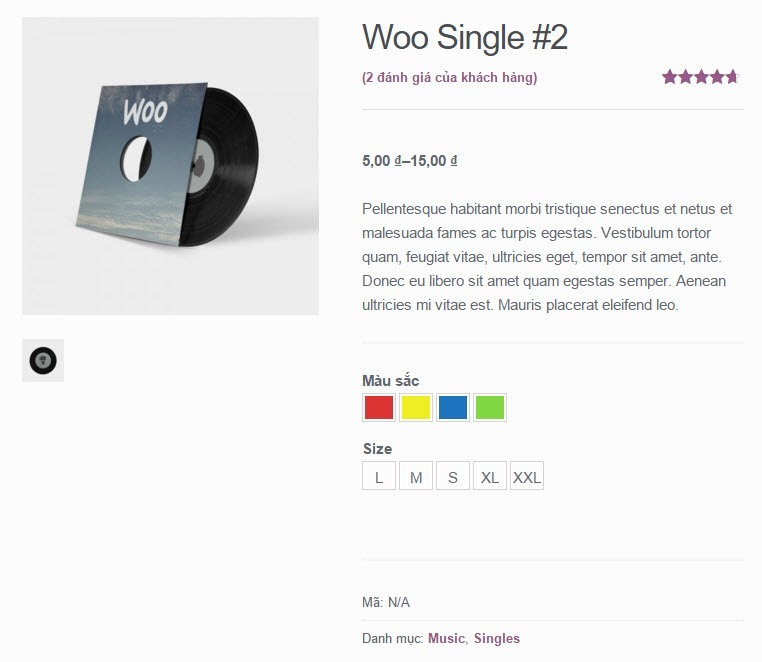
Và dĩ nhiên, bạn cũng đưa nó vào sản phẩm giống như cách thêm một sản phẩm có biến thể thông thường. Và đây là kết quả sau khi thêm:

Trường hợp label của bạn quá dài mà cái khung nó nhỏ thì thêm đoạn CSS sau vào style.css (sửa 30px thành độ rộng bạn muốn nới ra).
.select_option span, .select_option img { width: 30px; }
Thuộc tính kiểu Image còn lại các bạn làm tương tự nhé, cách sử dụng không khác gì nên có lẽ mình không viết ra thêm. Chúc các bạn thành công.
