Theo mặc định, các theme WordPress đi kèm với các vị trí và bố cục menu được cài mặc định, nhưng nếu bạn muốn thêm các menu tùy chỉnh của riêng mình thì sao?

Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách dễ dàng tạo và thêm các menu điều hướng tùy chỉnh trong WordPress, để bạn có thể hiển thị chúng ở bất cứ đâu trên chủ đề của mình.
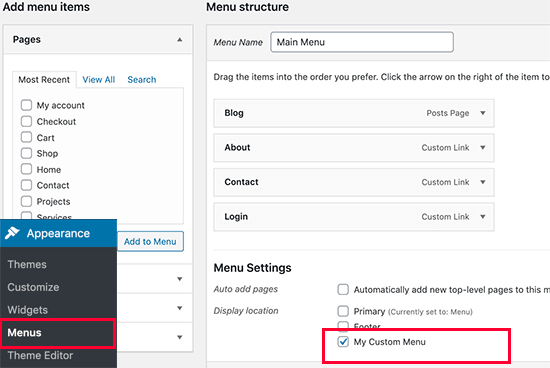
Bạn có thể quản lý các mục menu từ giao diện đang sử dụng hiện tại trong khu vực quản trị WordPress của mình Bảng quản trị > Giao diện > Menu.
Để bắt đầu làm, các bạn hãy kiểm tra xem có mở plugin Security không, nếu bạn có ý định sửa trực tiếp trong bảng quản trị, nó sẽ ẩn mục Editor đi, hãy tắt nó ngay, còn nếu bạn chính sửa trên File Manager thì không cần tắt nó.
Thêm Custom Menu
Bạn vào functions.php của theme cần custom menu, chèn đoạn code sau vào cuối:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
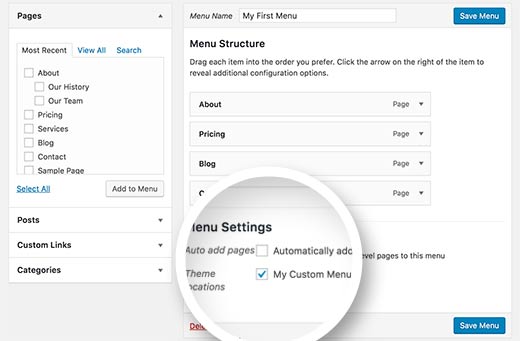
Sau đó bạn trở lại Bảng quản trị > Giao diện > Menu và xem dưới cùng đã có ô tick My Custom Menu như hình dưới:

Còn nếu bạn muốn thêm từ 2 menu trở lên bạn có thể dùng đoạn code sau:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Đặt Thẻ Class cho menu
Custom menu xong, bạn muốn đặt thẻ class cho menu bạn vừa tùy biến để viết CSS cho nó, hãy dùng đoạn code sau chèn vào dưới phần custom menu trên:
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
Đoạn code trên có nghĩa:
theme_location: tên menu vừa custom bên trên.container_class: tên thẻ class bạn muốn đặt.
Nếu như đoạn code trên thì ta vào viết CSS với thẻ .custom-menu-class
Chúc các bạn thành công!
