Thông thường khi dùng WordPress, chúng ta đều cấp cho những thành viên có nhu cầu đăng bài lên website một tài khoản riêng với quyền Contributor hoặc Author để họ có thể đăng nhập vào Wp-Admin để đăng bài.
Nhưng nếu bạn có nhu cầu muốn cho một số lượng lớn thành viên đều có quyền gửi bài lên thì sao, không lẽ lại cấp quyền cho từng người để rồi sau này khó quản lý đúng không nào? Vậy thì tại sao mình lại không sử dụng cách là tạo một trang đăng bài riêng ngay ngoài trang chủ để thành viên có thể tự đăng bài mà không cần đăng nhập vào trang quản trị nhỉ? Rất may là chúng ta có thể làm điều này vô cùng dễ dàng trên WordPress.
1. Dùng Plugin
WP User Front End là một plugin miễn phí có chức năng giúp bạn bê nguyên cái khung soạn thảo bài viết từ trong trang quản trị ra bên ngoài trang chủ (hay gọi nôm na là Front-End) để cho tất cả mọi người đều có quyền soạn và gửi bài lên mà chỉ cần đăng nhập vào, không phân biệt quyền gì.
Trong plugin bạn có thể tùy biến trạng thái các bài được đăng lên thông qua trang chủ như bạn có thể cho phép nó hiển thị ngay trên website (publish), tự lưu nháp sau khi gửi (draft) hoặc bài được đưa vào trạng thái chờ duyệt (pending) nên bạn không cần lo về các bài viết do thành viên gửi lên vì ta có thể duyệt bài đó sau khi họ ấn nút gửi.
Hơn nữa, nếu website bạn thiên về quảng cáo, cho phép thành viên đăng quảng cáo lên rồi tiến hành thu phí qua các bài đăng đó thì plugin này vẫn có thể cho bạn làm tính năng đó đơn giản nhưng khá hiệu quả bằng việc tích hợp cổng thanh toán PayPal vào.
Sau một thời gian tìm kiếm và thử nghiệm thì mình khẳng định rằng nếu bạn cần tìm một plugin phục vụ cho việc mở hệ thống guest blog trên website thì không có plugin nào làm tốt hơn plugin này nữa, tuy nhiên tính năng guest blog chỉ có ở phiên bản trả phí của WP User Front End mà thôi. Nhưng nhìn chung, phiên bản miễn phí của nó cũng đã hỗ trợ bạn khá nhiều việc.
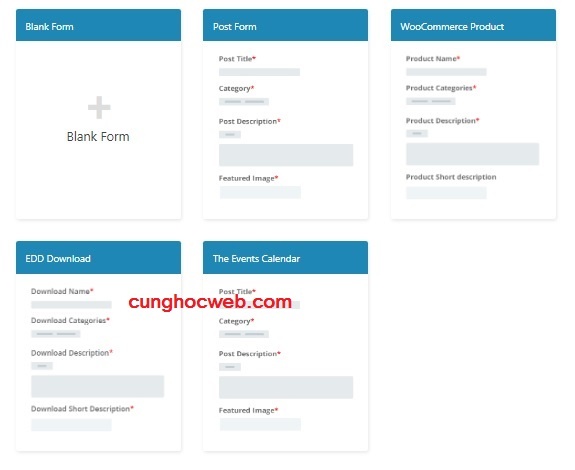
Sau khi cài plugin xong, vào tạo form, trong đó có sẵn các mẫu form, nếu bạn không có nhiều kiến thức về lĩnh vực này, tôi khuyên bạn nên chọn mẫu có sẵn nhé chọn Create Form

Các form mẫu có sẵn

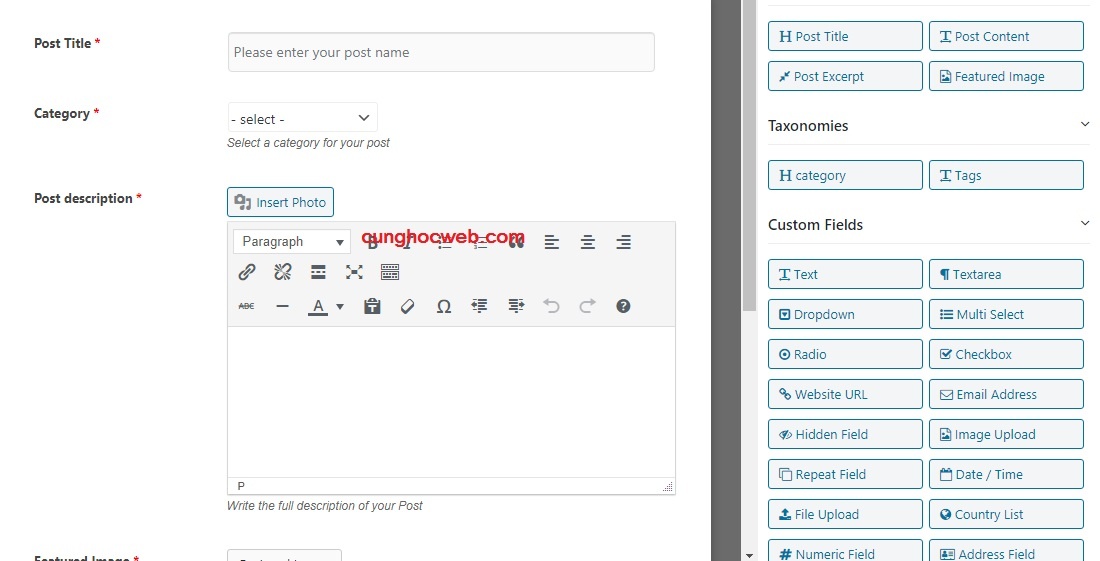
Phần edit form cùng các trường tùy biến

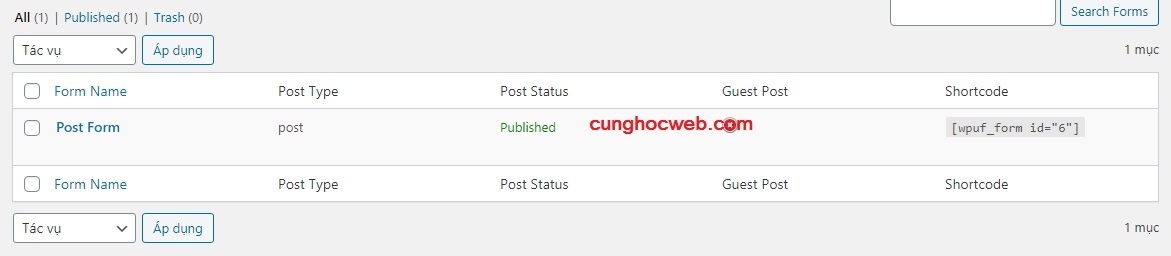
Tạo 1 trang và copy Shortcode này bỏ vào
2. Không dùng Plugin
Bước 1
Tạo 1 file php sau đó bỏ nội dung sau vào, lưu lại:
<?php
/*
Template Name: Đăng bài
*/
?>
<?php if(is_user_logged_in()) {
$user_id = get_current_user_id();
$current_user = wp_get_current_user();
$vnkings = $current_user->user_level;
if($vnkings <= 2) { $vnstatus = "pending"; } else { $vnstatus = "publish"; }
?>
<div id="vnkings_postBox">
<form id="new_post" class="form-horizontal" method="post" action="" enctype="multipart/form-data">
<div class="form-group vnking_pd col-sm-12 col-md-6">
<label for="post_title">Tiêu đề</label>
<input type="text" name="post_title" class="form-control" placeholder="Tiêu đề">
</div>
<div class="form-group vnking_pd pd_0">
<label for="post_content">Nội Dung</label>
<?php $post_obj = $wp_query->get_queried_object(); wp_editor( $post_obj->post_content, 'userpostcontent', array( 'textarea_name' => 'post_content' ));?>
</div>
<div class="form-group vnking_pd col-md-6">
<label for="post_content">Danh mục</label>
<?php $categories = wp_dropdown_categories("echo=0&hide_empty=0&selected=0");
preg_match_all('/\s*<option class="(\S*)" value="(\S*)">(.*)<\/option>\s*/', $categories, $matches, PREG_SET_ORDER);
echo "<select id='post_category' class='form-control' name='post_category'>";
foreach ($matches as $match){
echo "<option value='{$match[2]}'>{$match[3]}</option>";
}
echo "</select><br />\n";
?>
</div>
<div class="form-group vnking_pd col-md-6">
<label for="post_tags">Từ khóa</label>
<input type="text" name="post_tags" class="form-control" placeholder="Từ khóa">
</div>
<div class="form-group">
<p><img id="output_avatar"/></p>
<script>
var loadFile = function(event) {
var output = document.getElementById('output_avatar');
output.src = URL.createObjectURL(event.target.files[0]);
$('#output_avatar').addClass('active-avatar');
};
</script>
<span class="btn btn-default btn-file">Hình ảnh bài viết <input class="input-file" accept="image/*" name="file" type="file" class="file" onchange="loadFile(event)">
</span>
</div>
<input type="hidden" name="add_new_post" value="post" />
<?php wp_nonce_field( 'post_nonce', 'post_nonce_field' ); ?>
<div class="form-group">
<div class="col-sm-12" style="padding-left:0;">
<button type="submit" class="btn btn-primary">Đăng Bài</button>
</div>
</div>
</form>
</div>
<?php if( $_SERVER['REQUEST_METHOD'] == 'POST' && !empty( $_POST['add_new_post'] ) && current_user_can('level_0') && isset( $_POST['post_nonce_field'] ) && wp_verify_nonce( $_POST['post_nonce_field'], 'post_nonce' )) {
if (isset($_POST['post_title'])) {
$post_title = $_POST['post_title'];
}
if (isset($_POST['post_content'])) {
$post_content = $_POST['post_content'];
}
else {
echo 'Please enter the content';
}
if (isset ($_POST['post_category'])) {
$post_category = $_POST['post_category'];
}
if (isset($_POST['post_tags'])) {
$post_tags = $_POST['post_tags'];
}
$post = array(
'post_title' => wp_strip_all_tags($post_title),
'post_content' => $post_content,
'post_category' => array($post_category),
'tags_input' => $post_tags,
'post_status' => $vnstatus,
'post_type' => 'post',
);
$vnkings_post_id = wp_insert_post($post);
if ($_FILES) {
foreach ($_FILES as $file => $array) {
$newupload = insert_attachment($file,$vnkings_post_id);
}
}
echo '<div class="alert alert-success"><strong>Bạn đã đăng bài thành công!</strong></div>';
}?>
<?php } else { ?>
<div class="formdangnhap">
<?php wp_login_form(); ?>
</div>
<?php } ?>
Giải thích đoạn code : :
if( $_SERVER[‘REQUEST_METHOD’] == ‘POST’ && !empty( $_POST[‘add_new_post’] ): Khi có hành động gửi bài viết có yêu cầu là POSTcurrent_user_can(‘level_0’): thành viên cần là thành viên đăng kýisset( $_POST[‘post_nonce_field’] ) && wp_verify_nonce( $_POST[‘post_nonce_field’], ‘post_nonce’ ): Tồn tại và xác nhận trường post_nonce_field (Bảo mật)if (isset($_POST[‘tên trường’])): Kiểm tra đã nhập các trường bên trên hay chưa.$post = array()Tổng hợp các trường vào 1 mảng với cấu trúc của WordPresswp_insert_post($post)Tiến hành thêm bài viết với các trường đã được nhậpif ($_FILES) – insert_attachment()Nếu tồn tại file ảnh thì thực hiện thêm vào ảnh đại diện
Bước 2
Chèn đoạn code sau vào file functions.php
function insert_attachment($file_handler,$post_id,$setthumb='false') {
// check to make sure its a successful upload
if ($_FILES[$file_handler]['error'] !== UPLOAD_ERR_OK) __return_false();
require_once(ABSPATH . "wp-admin" . '/includes/image.php');
require_once(ABSPATH . "wp-admin" . '/includes/file.php');
require_once(ABSPATH . "wp-admin" . '/includes/media.php');
$attach_id = media_handle_upload( $file_handler, $post_id );
if ($setthumb) update_post_meta($post_id,'_thumbnail_id',$attach_id);
return $attach_id;
}
Bước 3
Vào Trang quản trị > Trang > Tạo trang > Đăng bài (chọn template là Đăng bài)
Với các bước bên trên bạn đã tạo được cho mình 1 trang đăng bài viết cho thành viên ở WordPress mà không cần sử dụng đến Plugin
