Khả năng bạn có nhưng điều kiện không cho, bạn đã viết được 1 template cực xịn mà chả biết upload lên đâu để bảo toàn nó cả và bạn nghỉ ngay đến Github.
Bạn lại không biết cách import nó lên public để lưu trữ nó và chia sẻ rộng rãi, bạn tìm thấy một web host miễn phí nhưng một ngày đẹp trời bạn lo sợ nó bay theo chiều gió về một nơi xa.
Nếu là một template thì Github là nơi bạn có thể import nó lên một cách miễn phí mà không cần tốn quá nhiều thời gian.
Để có thể import lên Github đều đầu tiên là bạn phải cần có 1 template đã và thực hiện theo các bước sau.
1. Chuẩn bị
Mình sẽ sử dụng trên windows, vì vậy phần mềm mình dùng sẽ là Git SCM, các bạn có thể tải tại đây, thao tác cài thì bạn cứ “Next” và “Next” nhé.
Các bạn truy cập vào Github và đăng ký cho mình 1 tài khoản thật kiêu sa và lộng lẫy, bạn có thể truy cập trực tiếp tại đây.
2. Tạo mới Repository
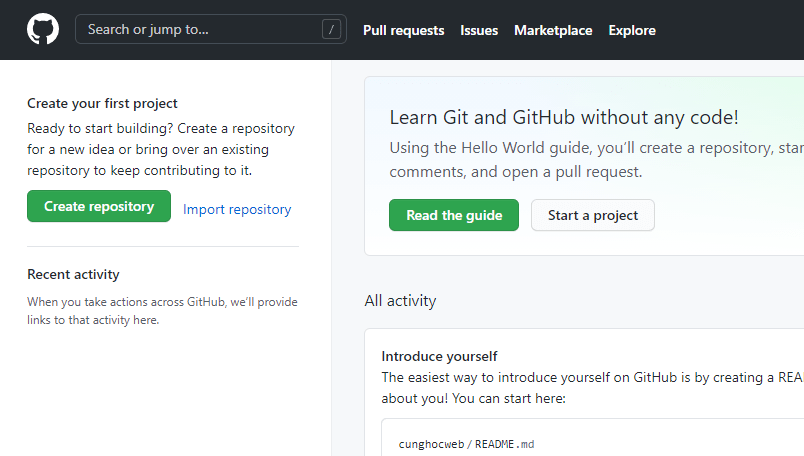
Bắt đầu truy cập vào tạo mới repository tại github.com/new

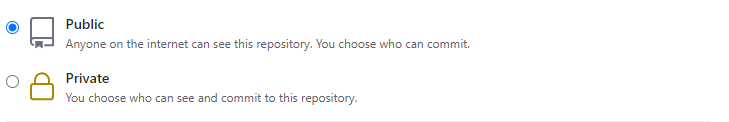
Tại mục Public và Private thì ta chọn theo “sở thích” nhé:
- Public: Cho mọi người thấy
- Private: Chỉ mình thấy

Sau đó bấm vào nút “Create Repository” xanh lá dưới cùng để hoàn tất quá trình tạo.
3. Thao tác kết nối Github bằng Git SCM
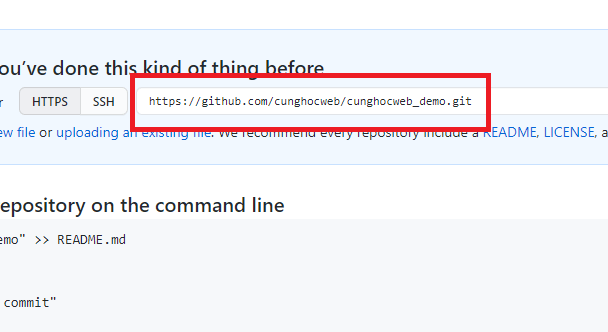
Chúng ta để ý, trong Repository phần khung xanh trên cùng có đoạn mã dạng https://github.com/....git, thì ta copy nó lại.

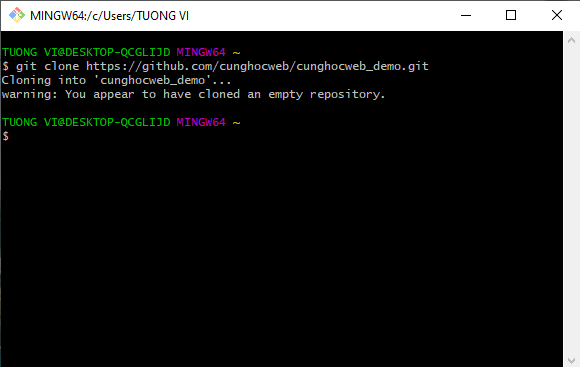
Sau khi ta cài Git SCM xong, mở nó lên bằng cách click chuột phải ở ngoài màn hình và chọn “Git Bash Here” và ta nhập git clone https://github.com/cunghocweb/cunghocweb_demo.git. Trong đó đoạn https://github.com/....git thay bằng đoạn mã của bạn nhé.

Sau khi nhập xong, trên màn hình sẽ hiện ra thư mục có tên reponsitory của bạn, thư mục đó sẽ chứa nội dung bạn sẽ import lên Github, hãy copy nội dung vào đó.

4. Import nội dung lên Github
Sau khi copy nội dung vào thư mục xong, trong thư mục đó, tìm chổ trống click chuột phải vào và chọn “Git Bash Here” để thao tác đẩy thư mục đó lên Github.

Nhập git add . và enter
Sau đó nhập tiếp git commit -m "first commit" và enter, nó sẽ load file trong thư mục đó.
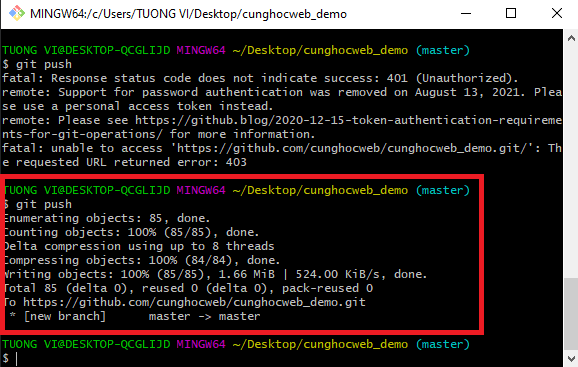
Nhập tiếp git push và enter, lúc này nếu lần đầu bạn import lên thì nó sẽ yêu cầu bạn xác thực, bạn nhập username và mật khẩu là xong (hoặc có thể xác thực bằng website).

5. Set link cho trang
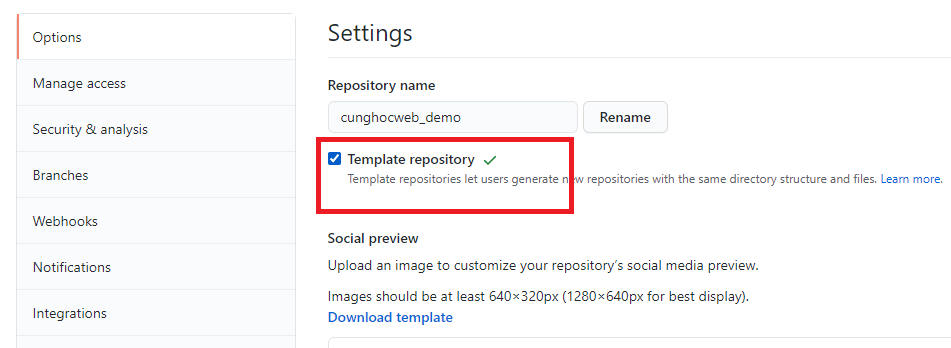
Để tạo link truy cập cho nó bạn vào tab “Setting

Tại mục “Options” tick chọn “Template repository”

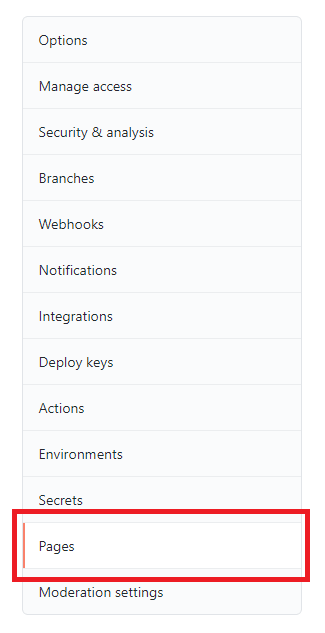
Kéo xuống dưới, nhìn bên trái, chọn “Pages”

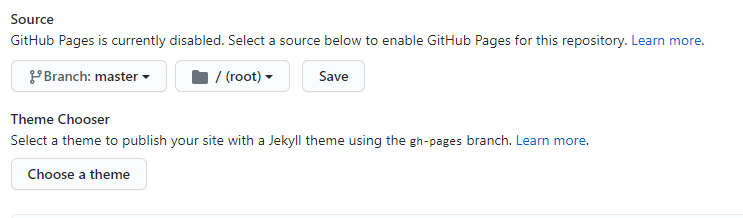
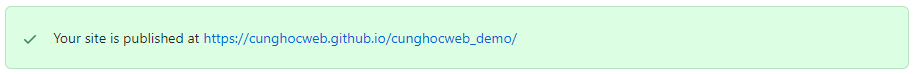
Nhìn qua phải tại mục “Source” chọn các thông tin như hình và “Save“, sau nó sẽ có thông báo màu xanh.

Khi nào hiện icon tick thì lúc đó link sẽ truy cập được và hoàn thành việc import web lên Github

Và xong, nếu chưa hiểu mục nào, hãy liên hệ qua mục “Liên hệ” để được giải đáp nhé.
Cám ơn bạn đã đọc hết bài, xin chào và hẹn gặp bạn ở những bài tiếp theo nhé.
