Tối ưu website cũng là một trong nhiều cách giúp website của bạn có thể “lên đỉnh” trong các công cụ tìm kiếm, thường thì các bạn sẽ test website trên Google Pagespeed và thấy báo “Tránh kích thước DOM quá lớn”.
Trong bài viết này, chúng ta sẽ đi tìm hiểu DOM và làm thế nào để giảm kích thước DOM

1. DOM là gì?
DOM là tên gọi viết tắt của (Document Object Model – tạm dịch Mô hình Các Đối tượng Tài liệu). DOM được dùng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình thông dụng như Javascript, PHP, …
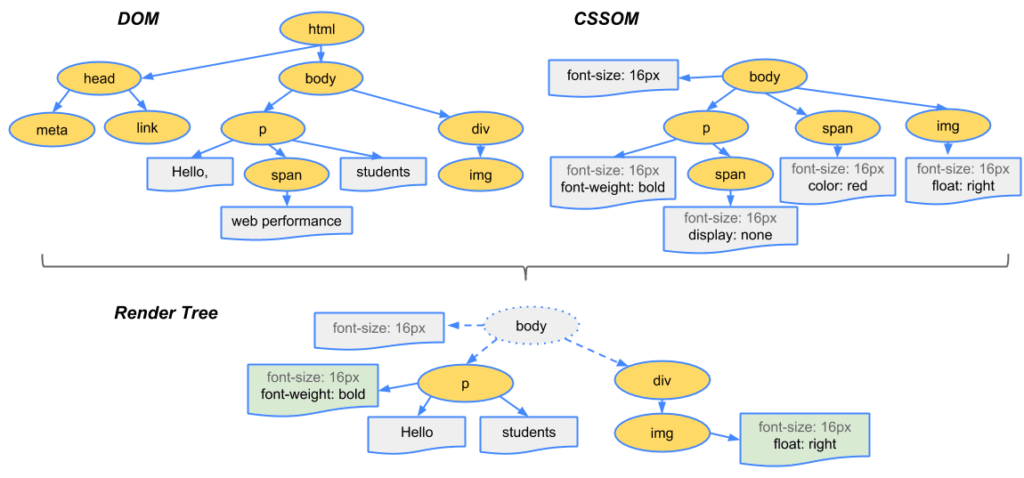
Khi trình duyệt của bạn tiếp nhận tài liệu HTML, nó được chuyển đổi thành cấu trúc hình cây, cái được sử dụng để render (kết xuất) với sự trợ giúp của CSS và JavaScript.

2. Ảnh hưởng từ DOM đối với website
Nếu như website của bạn bị báo là kích thước DOM quá lớn, nó sẽ ảnh hưởng rất lớn đến hiệu suất.
- Làm tăng TTFB – Khi kích cỡ DOM của bạn tăng, kích cỡ tài liệu HTML tăng theo (KB). Khi có nhiều dữ liệu cần lưu chuyển hơn qua mạng, điều này làm tăng TTFB.
- Tăng thời gian phân tích cú pháp và xuất trang – Một cây DOM lớn và style phức tạp làm trình duyệt phải hoạt động vất vả. Trình duyệt phải phân tích HTML, xây dựng cây kết cấu, vân vân. Mỗi lần người dùng tương tác hoặc có điều gì đó thay đổi trong HTML, trình duyệt sẽ phải tính toán lại lần nữa.
- Tăng sử dụng bộ nhớ – Mã JavaScript của bạn có thể có các chức năng truy cập vào phần tử DOM. Một cây DOM lớn là nguyên nhân khiến JavaScript sử dụng nhiều bộ nhớ để xử lý chúng.
3. Cách làm giảm DOM cho WordPress
3.1. Chia các trang lớn thành nhiều trang con
Bạn có dồn tất cả mọi thứ vào một trang nào đấy trên website không? Chẳng hạn như thông tin dịch vụ, form liên hệ, sản phẩm, bài đăng blog, lời chứng thực, vân vân?
Hãy thử chia chúng ra thành nhiều trang con và liên kết chúng với nhau thông qua menu điều hướng (navbar).
3.2. Lazy load và Chia tách mọi thứ khi có thể
- Lazy load các video Youtube – sử dụng WP YouTube lyte hoặc Lazy Load by WP Rocket.
- Giới hạn số lượng các bài đăng blog/sản phẩm trên mỗi trang – Tôi thường cố gắng sử dụng tối đa chỉ 10 bài đăng blog mỗi trang (ý tác giả là các trang thư mục bạn không nên để trên 10 bài đăng).
- Lazy load bài đăng blog/sản phẩm – Thêm nút “load more / xem thêm” hoặc nút cuộn chuột không giới hạn để tải thêm các bài đăng blog hoặc sản phẩm.
- Lazy load bình luận – Tôi lazy load khu vực bình luận sử dụng plugin Disqus Conditional Load vì tôi dùng công cụ bình luận Disqus. Nếu bạn sử dụng công cụ bình luận mặc định của WordPress, hãy sử dụng plugin kiểu như Lazy Load for Comments. Xem thêm cách tăng tốc khu vực bình luận cho WordPress ở đây.
- Phân chia khu vực bình luận – Nếu bạn có hàng trăm bình luận, điều đó có thể làm gia tăng kích cỡ DOM. Hãy chia bình luận bằng cách vào Settings > Discussion > Break comments into pages (tính năng có sẵn trong WordPress).
- Giới hạn các bài đăng liên quan – Giới hạn số lượng bài viết liên quan thấp nhất có thể (nhưng bạn vẫn phải đảm bảo là người dùng có nhiều cơ hội xem tiếp các bài viết khác trên trang, đừng để bài viết liên quan chỉ là 1!)
3.3. Không nên dùng display: none; để ẩn đối tượng
Mặc dù giải pháp này trông có vẻ dễ dàng, bạn vẫn đưa đến cho người dùng các đoạn mã không mong muốn (bao gồm cả mã đánh dấu HTML và style CSS).
3.4. Sử dụng các bộ công cụ xây dựng trang nhẹ nhàng, chẳng hạn như Oxygen
Các công cụ xây dựng trang (page buiders) thường là thủ phạm cho trạng thái thừa mứa thẻ div. Sử dụng các công cụ xây dựng nhẹ nhàng như Oxygen sẽ giúp bạn hạn chế thêm các div không mong muốn và có nhiều khả năng tùy chỉnh hơn với cấu trúc HTML.
Trên đây là những cách có thể làm đối với website của bạn để giảm DOM, nếu còn cách nào khác hoặc bài viết này chưa hiệu quả đối với website bạn, hãy liên hệ với chúng tôi.
