Dark Mode là cái gì đó vô cùng hiện đại ở thời buổi bây giờ, thiết bị nào cũng có dark mode và website cũng phải có dark mode để giúp người đọc đỡ mỏi mắt khi dùng vào ban đêm.
1. Dark Mode cho WordPress
Tích hợp Dark Mode cho WordPress vừa dễ dàng và vừa đơn giản chỉ cần qua plugin WP Dark Mode.
Với nhiều tùy chọn khác nhau, như hiệu ứng chuyển đổi, màu sắc darkmode. Để dùng tất cả các chức năng của nó thì bạn phải bỏ tiền ra để dùng, nhưng theo tôi nghĩ bản free cũng đủ đáp ứng nhu cầu cơ bản về darkmode rồi.

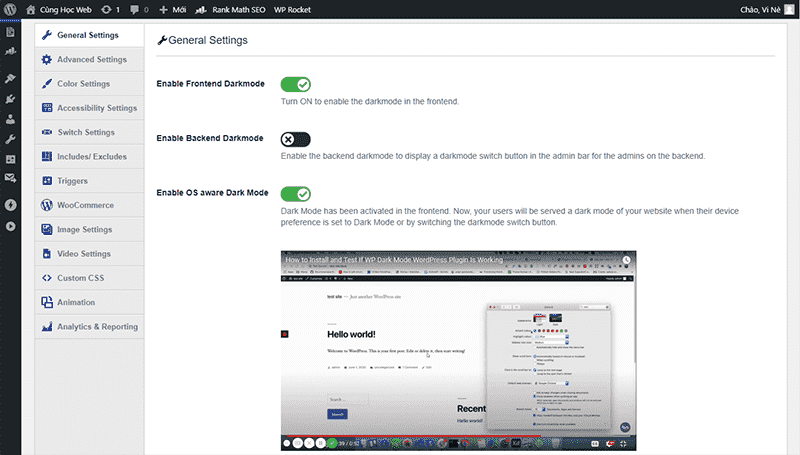
Sau khi active xong, trang chính chúng ta là những tùy chọn cơ bản, bạn nào thích vọc vạch cứ tìm hiểu sâu, ở đây tôi giới thiệu bạn trang chính, chỉ cần mở lên là sử dụng ngay được.

Trong đó:
- Enable Frontend Darkmode: tích hợp dark mode cho giao diện người dùng website (ngoài trang chủ, …)
- Enable Backend Darkmode: tích hợp dark mode cho giao diện quản trị WordPress (trang wp-admin)
- Enable OS aware Dark Mode: đồng bộ với thiết lập của thiết bị truy cập. Ví dụ như điện thoại của bạn đang kích hoạt dark mode thì khi truy cập, website cũng sẽ tự động kích hoạt dark mode.
Bạn nào thích thì dùng plugin thôi, hiện nay có nhiều theme cũng đã tích hợp sẵn darkmode nhưng không nhiều chức năng nâng cao như plugin.
Thật ra dùng chơi thì được bởi hiện nay các thiết bị đều có trình đọc nên khi mở darkmode thì trình đọc cũng có màu đen tự chuyển đổi website rồi.
2. Dark Mode trên website thông thường
Để không làm mất thời gian, nếu bạn muốn mò code thì tải file này về và mở nó lên kết hợp đọc phần này. 2 file dành riêng cho Nam Nữ, nội dung không khác gì đâu, khác mỗi cái hình bên trong thôi…
Ta mở file style.css lên xem, file index.html thì nhìn qua cũng không có gì phức tạp đâu.
Ta thấy đoạn:
:root {
--white: white;
--black: black;
--gray: #fafafa;
}
[data-theme=dark] {
--white: black;
--black: white;
--gray: black;
}
Giải thích:
:rootđây là phần xác định màu mặc định ban đầu cho trang[data-theme=dark]để xác định màu sau khi chuyển sang darkmode
Còn ở các đoạn css sau, ví dụ đoạn:
.wrapper {
...
background-color: var(--white);
}
Giải thích:
- Khi chưa mở darkmode thì thuộc tính
var(--white)sẽ mặc định theo:root, có nghĩa--whitelúc này sẽ là white (màu trắng). - Sau khi mở darkmode nó sẽ chuyển thuộc tính xuống
--white:black, nghĩa là lúc này nó sẽ biến từ white thành black (trắng thành đen) và các đoạn css khác cũng thế.
3. Kết bài
Có hay không darkmode thì website của bạn cũng không thu hút thêm nhiều lượt truy cập đâu, nó chỉ thêm 1 chức năng mà ít người dùng đến, nếu dùng plugin sẽ làm nặng trang WordPress hơn rất nhiều (test trên Speedtest), khuyên các bạn hãy mò code thêm chút kiến thức cũng tốt mà.
