Border là thuộc tính CSS dùng để tạo đường viền bao quanh nội dung của phần tử HTML, nó nằm giữa padding và margin.
Như hình trên thì ta thấy cách hiển thị các border rất linh động, mình có thể thiết lập màu sắc (color) của border, kích thước (width) của border, kiểu (style) của border.
Từng thuộc tính của border
border-style
Những style chính là border hổ trợ như sau:
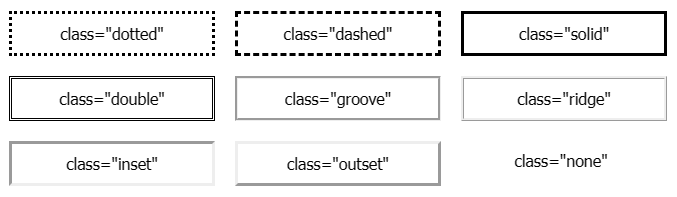
- dotted – border sẽ hiển thị là những dấu chấm
- dashed – border sẽ hiển thị nét đứt
- solid – border sẽ hiển thị đường thẳng liền mạch
- double – border sẽ hiển thị 2 đường thẳng
- groove – border sẽ hiển thị dạng rãnh 3D.
- ridge – border sẽ hiển thị dạng viền 3D.
- inset – border sẽ hiển thị dạng viền trong 3D.
- outset – border sẽ hiển thị dạng viền đầu 3D.
- none – sẽ không có border
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
Từ đoạn css trên, ta có như sau:

Lưu ý: Nếu các bạn không thiết lập giá trị cho thuộc tính border-style thì một số thuộc tính khác của border như border-width, border-color.. sẽ không được áp dụng.
border-width
border-width là thuộc tính để thiết lập độ rộng của border. Các bạn có thể sử dụng CSS Unit như pt, px, em, rem … hoặc là có thể dùng 3 giá trị sau: thin, medium, thick.
p.dotted {border-style: dotted; border-width: 10px; }
p.dashed {border-style: dashed; border-left-width: 20px; }
p.solid {border-style: solid; border-right-width: thin; }
p.double {border-style: double; border-width: thick; }
p.groove {border-style: groove; border-top-width: thin; }
p.ridge {border-style: ridge; border-width: 1px; }
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none; border-width: 10px; }
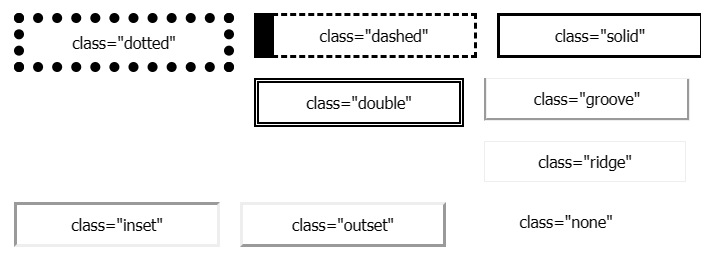
Từ đoạn css trên ta có:

border-color
border-color là thuộc tính để thiết lập màu sắc cho border.
p.dotted {border-style: dotted;
border-width: 10px;
border-color: red;
}
p.dashed {border-style: dashed;
border-left-width: 20px;
border-color: yellow;
}
p.solid {border-style: solid;
border-right-width: thin;
border-left-color: green;
}
p.double {border-style: double;
border-width: thick;
border-right-color: #23dd45;
}
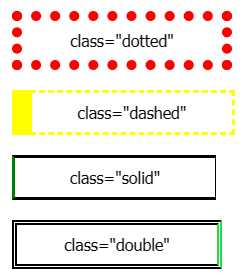
Từ đoạn css trên, ta có:

border-radius
border-radius là để thiết lập bo tròn cho border.
p.round1 {
border: 2px solid red;
border-radius: 2px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 10px;
}
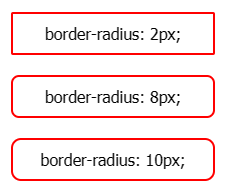
Từ css trên, ta có như sau:

Gộp chung thuộc tính
Để gộp chung làm gọn CSS border, ta có đoạn CSS sau:
selector {
border: width style color;
}
Ta sẽ viết như sau:
p.t1 {
border: 10px solid red;
}
hoặc
p.t1 {
border: 10px solid #ff0004;
}
Và kết quả là:

Chúc các bạn thành công!
