Các bạn có thể thiết lập màu cho màu nền (background) hay màu cho đường viền (border) hay màu cho chữ (text) hay màu cho đường khung của bảng (table)….
Loại màu
Để sử dụng màu trong CSS chúng ta có thể sử dụng tên màu (color name) hoặc giá trị RGB, Hex, HSL, RGBA, HSLA. Mình sẽ đi qua chi tiết từng cái một
-
- Tên màu: Red, Blue, Black, Yellow, Green, … nhưng vẫn bị hạn chế về màu, nên dùng khi bạn làm web bình thường và không yêu cầu đa dạng về màu sắc.
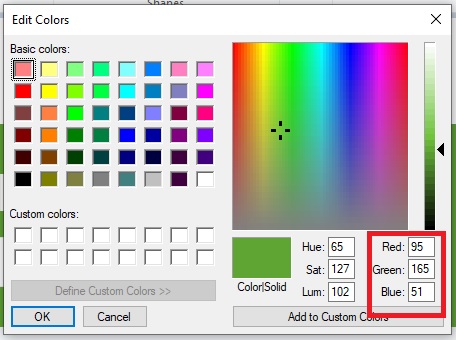
- Mã RGB: bộ ba giá trị đó là đỏ (red), xanh lá cây (green), xanh da trời (blue). Bạn có thể xác định mã này bằng cách screenshot màn hình, mở paint và dùng color picker để xem mã màu RGB

- Mã Hex: Là mã có dấu # trước mỗi màu, ví dụ màu trắng là mã #FFFFFF, có thể viết thành #FFF hoặc màu đen #000000 vó thể viết thành #000, các màu khác phải đủ 6 chữ số.
Bên trên chỉ là các mã màu cơ bản nhất, khu dùng nhiều bạn sẽ nhớ các mã màu ngay. Còn các loại màu khác nhưng theo mình thì mã RGB là quá đủ và tốt nhất, dễ tìm nhất.
Sử dụng
1. Theo Tên Màu
p{
color: red;
}
2. Theo mã màu RGB
p{
color: rgb(255,255,255);
}
3. Theo mã HEX
p{
color: #000000;
}
Ngoài ra khi bạn tạo màu nền, muốn cho nền trong suốt bạn có thể dùng bộ mã RGBA
p{
color: rgba(255,255,255,0.5);
}
Số 0.5 cuối chính là độ trong suốt của màu.
