1,4K
Để thêm, thay đổi icon chuyên mục ở cây chuyên mục cho module news của NukeViet, bạn phải cần thao tác một vài đoạn code cơ bản bên dưới.
![]()
Thực hiện, bạn làm theo từng bước sau:
- Đầu tiên đăng nhập admin sau đó tới module news.
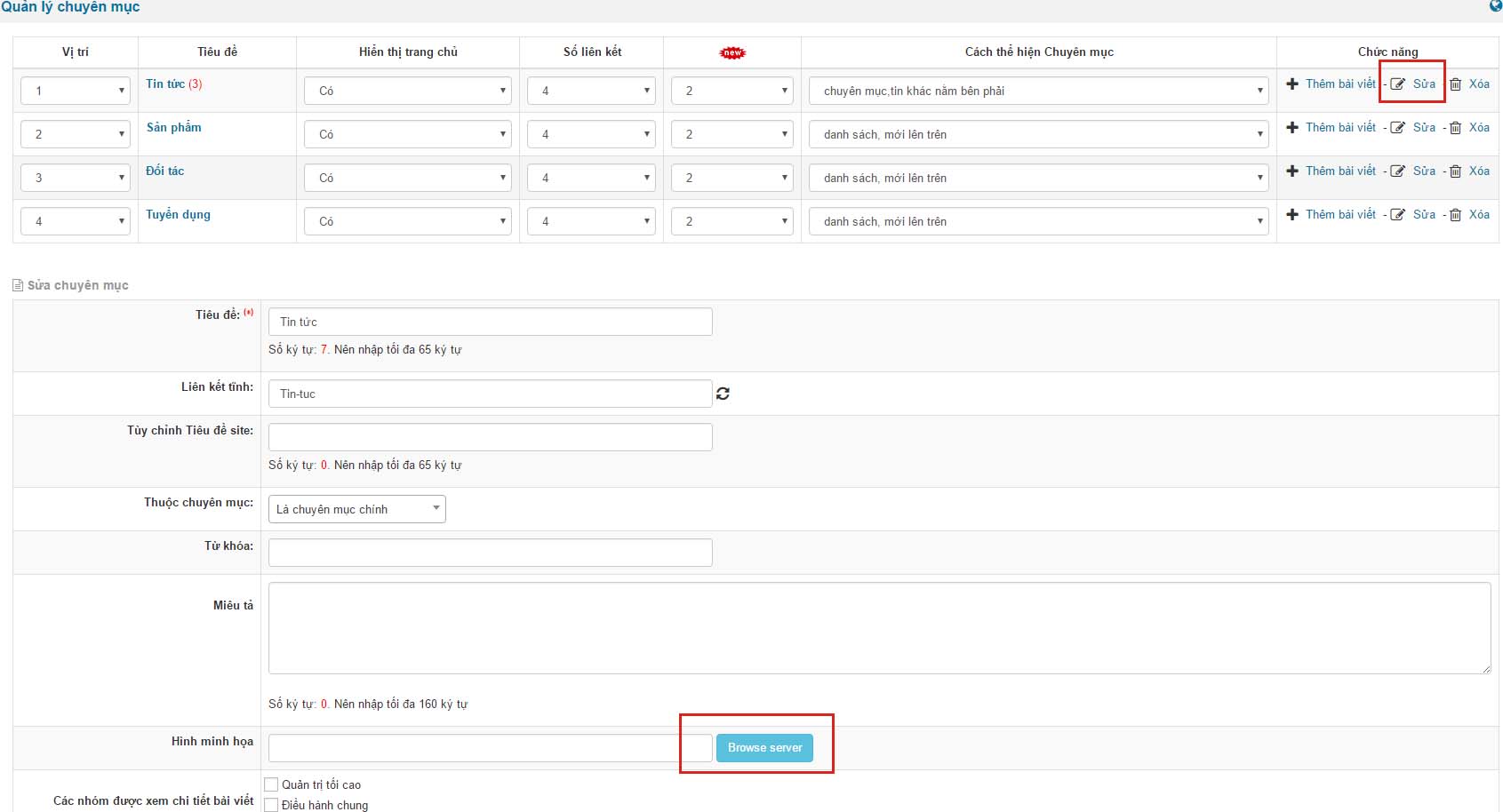
- Tiếp theo vào phần quản lý chuyên mục. Tại đây bạn edit một chuyên mục và bạn sẽ thấy phần “Hình minh họa” như hình sau:

- Tại phần đây, bạn tiến hành bấm nút “Browse server” để chọn hình ảnh làm icon và Lưu lại.
- Nếu cần thiết bị bạn bạn copy file
theme.phptrong module sang vị trí “themes/{Tên theme bạn đang sử dụng}/modules/news/“. Cách này giải quyết vấn đề khi bạn chỉnh sửa filetheme.phpcũng không ảnh hưởng việc sau này bạn nâng cấp module. Vì nguyên tắc là nó sẽ tìm filetheme.phpcủa module trong themes trước rồi mới tới filetheme.phptrong thư mục gốc của module hệ thống. Còn nếu như bạn không copy thì sửa filetheme.phpcủa module news luôn cũng không sao. Bạn mở nó lên bằng công cụ lập trình php mà bạn dùng. - Tiếp theo bạn tìm đến dòng số 394 thuộc function
viewsubcat_mainvà thêm vào đoạn mã sau
- Quay lại dòng 394, bạn thêm lên trên nó đoạn mã sau:
- Sau khi xong các đoạn trên bạn tiến hành sửa file html bằng cách vào thư mục news của module news theo đường dẫn sau “
themes\default\modules\news“. Đây là mình dùng theme default, nếu bạn dùng themes khác thì làm tương tự nhưng đường dẫn sẽ là “themes\{tên theme đang xài}\modules\news“. Bạn mở file “viewcat_main_left.tpl“ bằng phần mềm soạn code, bạn nếu bạn thiết lập làmain-rightthì bạn mở fileviewcat_main_right.tplvà tìm đoạn mã:Thay nó bằng đoạn mã sau:
- Tiếp đến bạn xóa class css “
sub-list-icon” trong file để nó không hiển thị icon bằng css hoặc bạn vào filestyle.csscủa themes tìm và xoá đoạn mã sau: - Kết quả:

Chúc các bạn thành công!
