Các bố cục lưới cơ bản để giúp bạn làm quen với việc xây dựng trong hệ thống lưới Bootstrap.
|
Extra small devices Phones (<768px) |
Small devices Tablets (≥768px) |
Medium devices Desktops (≥992px) |
Large devices Desktops (≥1200px) |
|
|---|---|---|---|---|
| Grid behavior | Horizontal at all times | Collapsed to start, horizontal above breakpoints | ||
| Container width | None (auto) | 750px | 970px | 1170px |
| Class prefix | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| # of columns | 12 | |||
| Column width | Auto | ~62px | ~81px | ~97px |
| Gutter width | 30px (15px on each side of a column) | |||
| Nestable | Yes | |||
| Offsets | Yes | |||
| Column ordering | Yes | |||
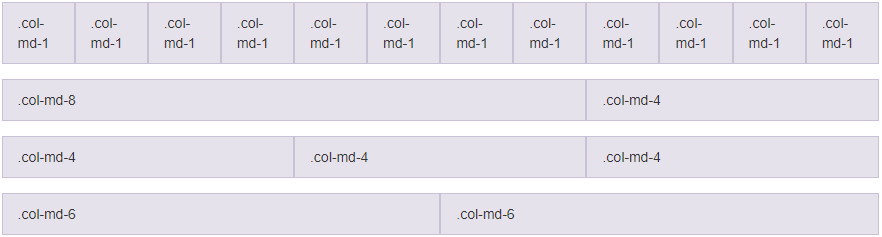
Ví dụ 1: Cột hàng ngang
Sử dụng class .col-md-* bạn có thể tạo một dòng dạng gird cơ bản và nó xếp chồng lên nhau trên thiết bị di động và thiết bị máy tính bảng (phạm vi từ cực nhỏ đến nhỏ) trước khi trở thành hệ thống ngang trên thiết bị máy tính để bàn (hoặc trung bình). Đặt các cột lưới vào bất kỳ ta dùng .row

<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
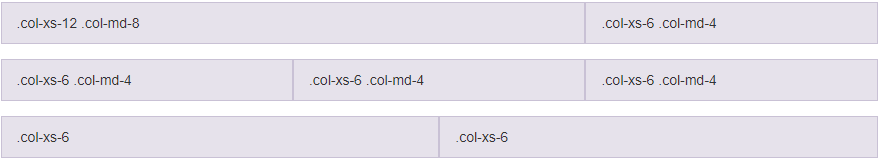
Ví dụ 2: Di động và máy tính
Bạn không muốn các cột của mình chỉ xếp chồng lên nhau trong các thiết bị nhỏ hơn? Sử dụng thêm các lớp gird thiết bị vừa và nhỏ bằng cách thêm .col-xs-* .col-md-* vào các cột của bạn. Xem ví dụ dưới đây để biết rõ hơn.

<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>
