Để trả lời được câu hỏi, liệu flexbox có thể thay thế được float thì chúng ta phải tìm hiểu chúng là gì và chức năng của chúng như thế nào.
Float là gì?
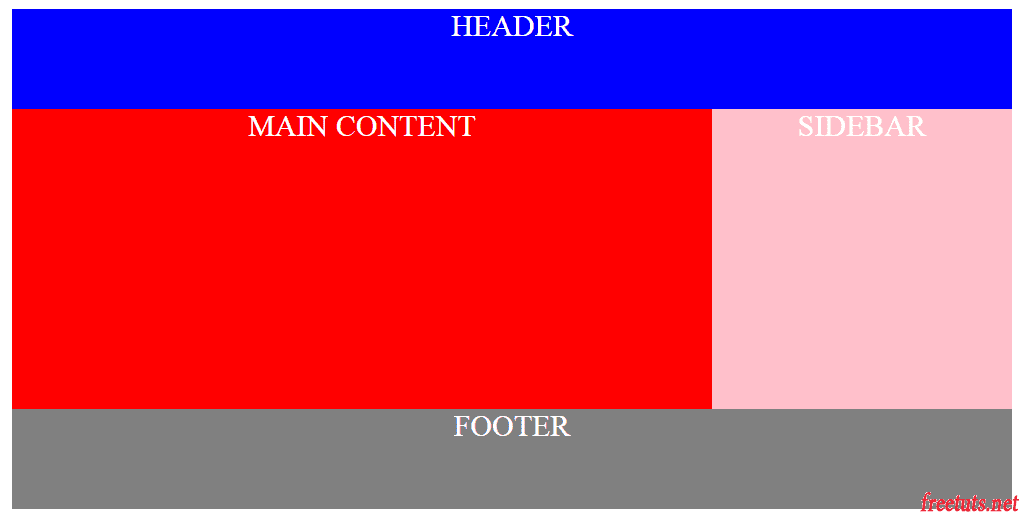
Float là CSS, dùng để chỉ định đối tượng nằm về phía trái hoặc phải, thuộc tính này có thể đưa 1 hoặc nhiều đối tượng nằm cùng 1 hàng, đi kèm nó cũng có những thuộc tính khác như: width, display, …
Bạn có thể hiểu như hình bên dưới:

Flexbox là gì?
Cùng gần giống như float nhưng flexbox là thuộc tính CSS3 và nó như là sự phát triển của float, một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử bên trong có thể hiển thị theo ý muốn.
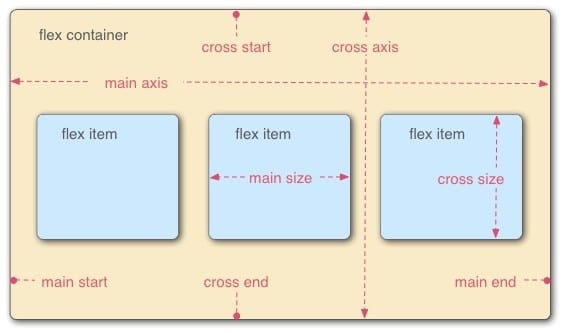
Dưới đây là sơ đồ cấu trúc Flexbox từ Mozilla Developer Network.

Ví dụ, chúng ta có đoạn HTML sau:
và theo đó là đoạn CSS:
Thì ra sẽ được DEMO sau: