Như bài viết trước, mình đã giới thiệu cho các bạn về Flexbox CSS, xem tại đây. Trong bài này mình sẽ nói chi tiết hơn về Flexbox CSS
Xác định hướng chính
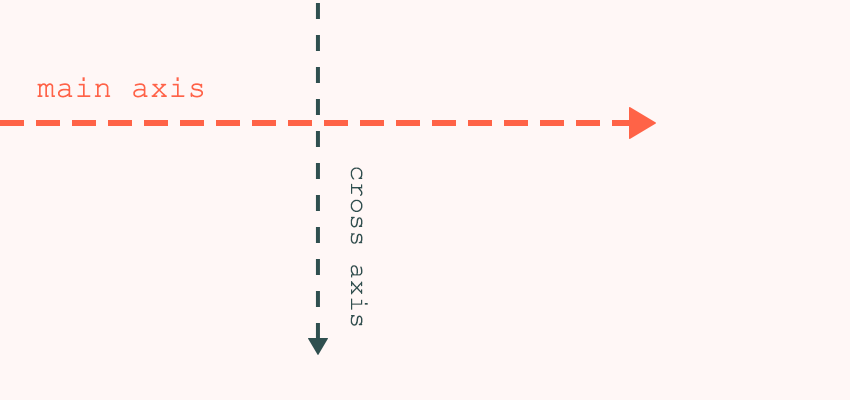
Bên dưới là hình mô tả về 2 hướng của website, bao gồm hướng đứng và hướng ngang

Để tránh bị nhầm lẫn bởi các thuộc tính căn chỉnh, hãy luôn nhớ rằng khi bạn sử dụng flexbox, bạn đang làm việc với mô hình một chiều. Ngay cả khi bố cục của bạn trông giống như có hai chiều (nghĩa là hàng và cột), các phần tử flex chỉ có thể chảy theo một hướng, dọc theo trục chính. Bạn có thể dàn các phần tử flex theo một hướng đó và căn chỉnh khoảng cách giữa các phần tử riêng lẻ dọc theo trục dọc.
Xác định hướng
Hướng của trục chính được xác định bởi thuộc tính flex-direction có thể có bốn giá trị:
flex-direction: row;– trục chính chạy từ trái sang phải (mặc định)flex-direction: row-reverse;– trục chính chạy từ phải sang tráiflex-direction: column;– trục chính chạy từ trên xuống dướiflex-direction: column-reverse;– trục chính chạy từ dưới lên trên
Chúng ta sẽ thử 04 giá trị trên với đoạn HTML sau:
<div class="container"> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> <div class="item item-5">5</div> <div class="item item-6">6</div> <div class="item item-7">7</div> <div class="item item-8">8</div> <div class="item item-9">9</div> </div>
1. Left to Right: row
Như đã đề cập, hướng flex mặc định là row; nếu bạn không thiết lập gì khác thì đây sẽ là giá trị được sử dụng. Như bạn có thể thấy bên dưới, tôi chỉ thêm các thuộc tính liên quan đến flexbox vào thùng chứa flex. Các phần tử flex đã áp dụng một số thuộc tính với mục đích trang trí:
.container {
display: flex;
flex-wrap: wrap;
flex-direction: row-reverse;
}
Khi flex-direction là row, trục chính chạy theo chiều ngang, từ trái sang phải. Do đó, đây là hướng mà theo đó các phần tử flex được bố trí. Trục dọc chạy vuông góc, từ trên xuống dưới và khi các phần tử bao bọc chúng làm theo hướng này.
2. Right to Left: row-reverse
Khi flex-direction được gán giá trị row-reverse, vị trí của các trục vẫn giữ nguyên, có nghĩa là trục chính vẫn sẽ chạy theo chiều ngang và trục dọc theo chiều dọc. Tuy nhiên, hướng hàng sẽ bị đảo ngược: từ phải sang trái dọc theo trục chính.
Nếu bạn nhìn vào số thứ tự của các phần tử flex bạn có thể thấy bây giờ, mỗi hàng được đánh số từ phải sang trái, nhưng các phần tử vẫn bao bọc theo chiều dọc trở xuống.
Nếu bạn cũng muốn đảo ngược hướng của trục dọc, bạn cần sử dụng wrap-reverse thuộc tính flex-wrap. Lưu ý sự khác biệt:
