Để bài viết của bạn phong phú thêm thông tin và để cho người đọc dễ hiểu hơn. Hay đơn giản bạn muốn làm website giới thiệu sản phẩm thì custom field hổ trợ rất tốt.
1. Cách sử dụng
Để sử dụng được custom field trên WordPress, bạn vào “Bài viết” > “Viết bài mới”
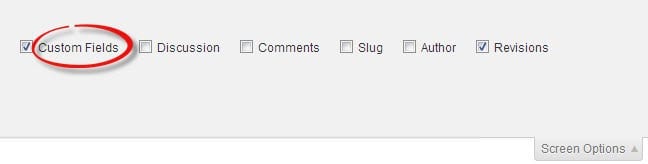
Tại mục “Tùy chọn hiển thị” ở góc phải phía trên, bạn đã tick vào “Trường tùy biến” chưa, nếu chưa thì tick nó.

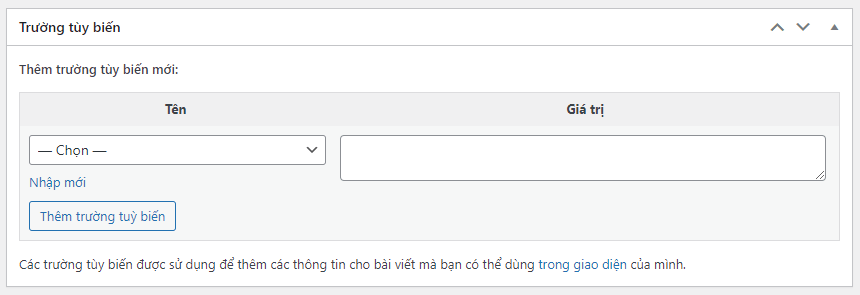
Dưới cùng trang Viết bài mới nó sẽ có khung trường tùy biến:

Trong đó:
- Tên: Là key, nhập tùy ý không khoảng trống, dấu cách, không ký tự đặc biệt (ví dụ: truongtuybien hoặc truong_tuy_bien)
- Giá trị: Là nội dung hiển thị frontend
2. Hiển thị ra frontend
Cú pháp:
<?php get_post_meta( $post->ID, 'key' , true ); ?>
Trong đó:
- key: là tên tùy ý bạn đặt ở trên.
Nếu dữ liệu đó thuộc trường hợp có/không thì khi bạn nhập nó mới hiện, còn không nhập thì nó sẽ ẩn đi, ta dùng cú pháp sau:
<?php
$dung_luong = get_post_meta( $post->ID, 'size_file', true );
if( $dung_luong ) { // kiểm tra xem nó có dữ liệu hay không
echo 'Dung lượng:'.$dung_luong.'</br>';
}
?>
Chỉ với một vài thao tác đơn giản, bạn có thể tùy biến cho mình một mẫu post theo ý thích với các trường dữ liệu theo ý thích.
Nếu bạn cảm thấy phức tạp với khả năng thì nên chọn plugin ACF sẽ dễ dàng và trường tùy biến sẽ có nhiều chức năng hơn.
