Trong bài này mình sẽ hướng dẫn tạo element cho UX Builder trong theme Flatsome. Với cách này bạn có thể tự tạo ra các element của riêng mình. Để có thể dùng cho nhiều dự án khác nhau hoặc để mở rộng thêm tính năng cho Flatsome hoặc tính năng mà khách hàng yêu cầu.

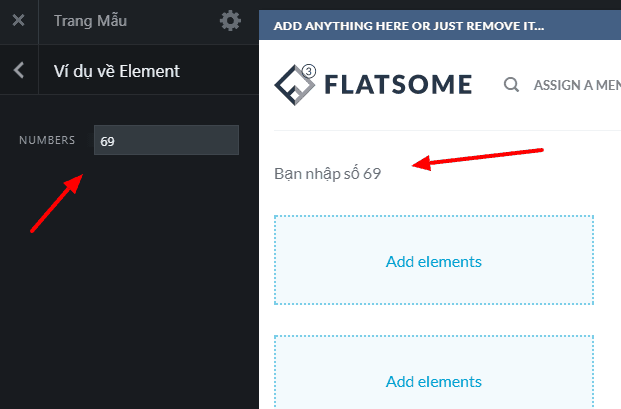
Trong ví dụ này chúng ta sẽ tạo thêm 1 element để hiển thị 1 số đã nhập từ Ux builder. Bạn viết đoạn code sau vào file functions.php của giao diện WordPress đang sử dụng hoặc một plugin của riêng bạn. Ví dụ mình dùng flatsome child theme thì viết trong flatsome-child/functions.php
Đoạn code sau sẽ tạo mới 1 Element với tên “Ví dụ về Element” và có shortcode dạng [hw_viewnumber]
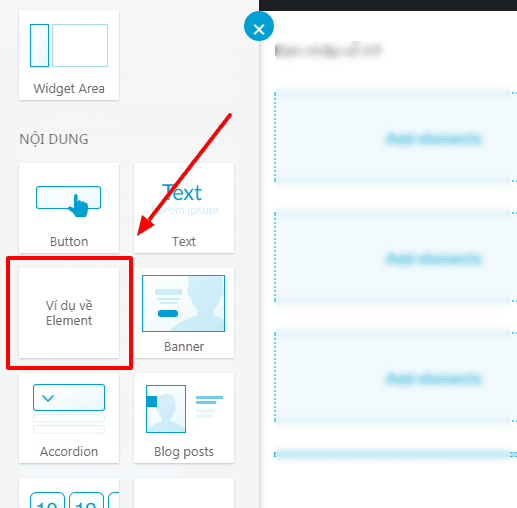
Sau khi thêm code trên thì vào Ux Builder sẽ có thêm thành phần như sau:

Giải thích:
- name: Tên của Element
- category: nhóm của element. Bạn có thể đặt tên tùy ý. Cứ cùng tên là nằm trong 1 nhóm. Như hình trên là trong nhóm Content (Nội dung). Mặc định có các nhóm như Content, Layout, Elements
- priority: Thứ tự của Element
- options: bao gồm các phần tử (Type) của Element này. Ví dụ: textbox, number ….
Như vậy chúng ta đã thêm được Element rồi, bây giờ sẽ thêm shortcode trong WordPress có tên hw_viewnumber.
Trên đây là cách tạo 1 shortcode và thêm vào element của Ux Builder. Còn rất nhiều kiến thức khác mình sẽ chia sẻ ở bài viết sau, chúng tôi sẽ rất vui nếu bạn muốn chia sẻ thêm kiến thức về theme Flatsome bằng cách gửi về email: mail@nguyentuongvi.com
