490
Chúng tôi đã thấy rất nhiều ví dụ, ví dụ: ẩn các trường thanh toán nếu một sản phẩm là ảo hoặc ẩn các trường thanh toán nếu hộp kiểm được kiểm tra thủ công, nhưng lần này tôi muốn ẩn một trường không có giá trị hoặc có thể dư thừa, không quan trọng.
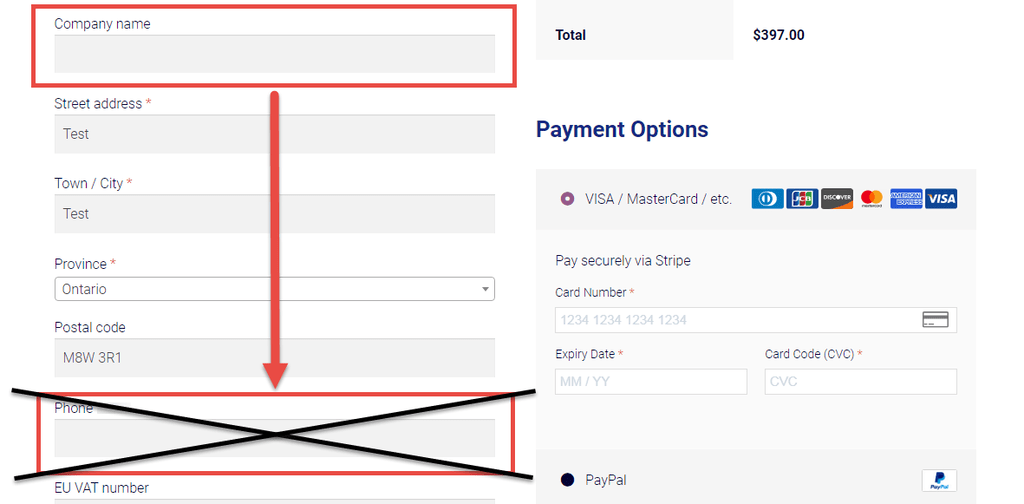
Trong ví dụ này, tôi sẽ trình bày cách ẩn field điện thoại. Tất nhiên, bạn cũng phải tắt thuộc tính bắt buộc cho field điện thoại, nếu không, xác thực thanh toán sẽ thất bại. Bạn có thể sử dụng đoạn mã này cho bất kỳ trường nào khác – chỉ cần xác định ID và thay đổi jQuery cho phù hợp.

Ta chèn đoạn php sau vào file function.php
add_action( 'wp_footer', 'bbloomer_conditionally_hide_show_checkout_field', 9999 );
function bbloomer_conditionally_hide_show_checkout_field() {
if ( ! is_checkout() ) return;
?>
<script type="text/javascript">
jQuery('#billing_company').keyup(function() {
if (jQuery(this).val().length == 0) {
jQuery('#billing_phone_test_field').hide();
} else {
jQuery('#billing_phone_test_field').show();
}
}).keyup();
</script>
<?php
}
Có vấn đề thắc mắc cứ để lại bình luận nhé!
